


























































Software Portfolio
Explore projects from web apps to backend solutions, showcasing a commitment to reliable and effective software. This collection mirrors my journey in continuous learning and adapting to tech challenges. I invite you to see how my approach can contribute to diverse projects and look forward to the opportunity of collaborating to bring your technological ideas into reality.
*This is just a small example of my projects/capabilities. A good amount of projects that I’ve worked on are protected under NDAs so I’m unfortunately unable to share publicly, but access can be provided for special circumstances on a per-request basis.




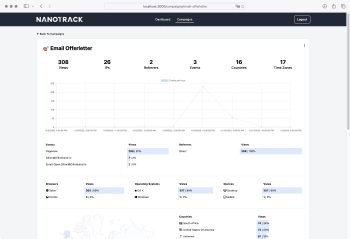
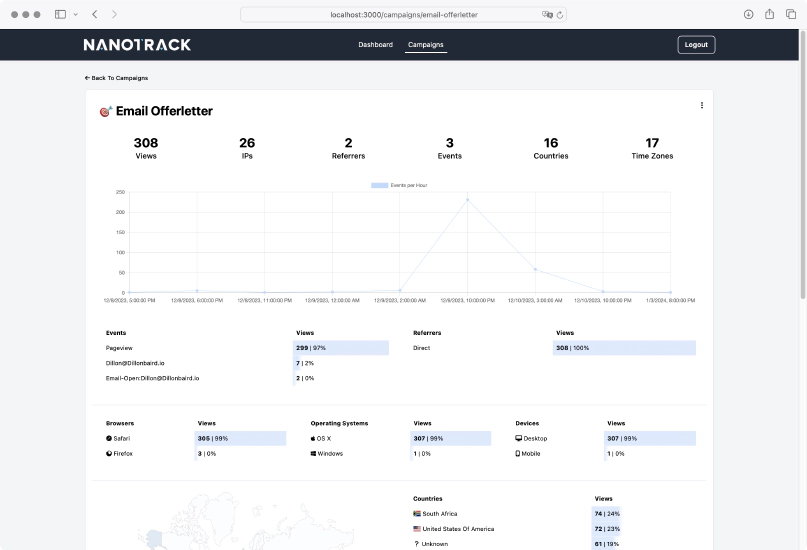
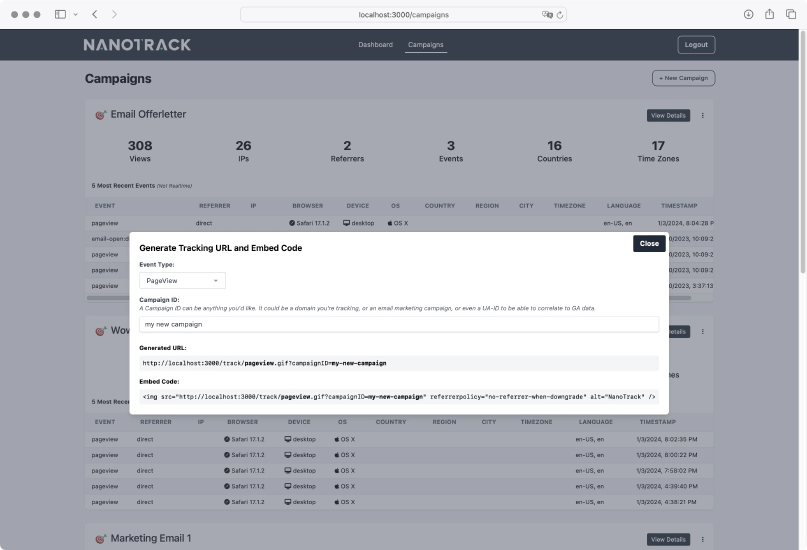
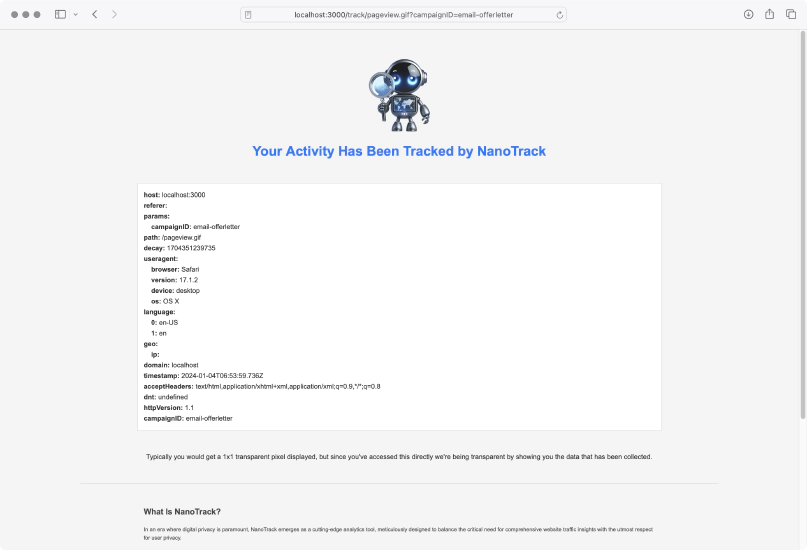
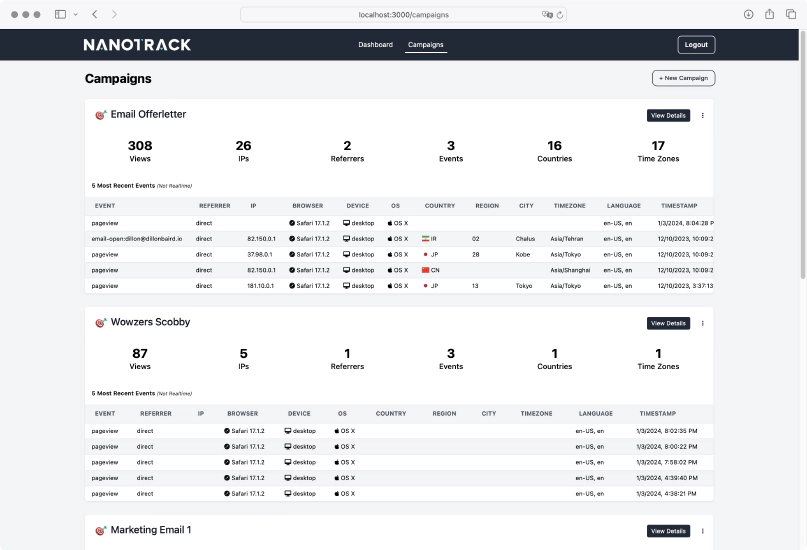
NanoTrack redefines web analytics with its minimalistic yet powerful approach to user activity tracking. Designed for performance-conscious developers and marketers, it ensures efficient data collection without the need for heavy JavaScript libraries, aligning with modern standards of ethical web practices.
Learn More





NanoTrack
Type: Personal Project
Year: 2025
Links:
Project Article
Live Site
Github
Tech:


![]()

NanoTrack redefines web analytics with its minimalistic yet powerful approach to user activity tracking. Designed for performance-conscious developers and marketers, it ensures efficient data collection without the need for heavy JavaScript libraries, aligning with modern standards of ethical web practices.
Objective
NanoTrack was created with the objective of providing a minimalist yet powerful approach to web analytics. The aim was to deliver a tool that could efficiently capture user activity data without the substantial overhead associated with traditional analytics platforms. Designed for developers and marketers conscious of performance and user experience, NanoTrack prioritizes lightweight implementation, privacy-conscious data practices, and ease of use.
Challenges
The development of NanoTrack stemmed from the need to address several significant challenges in the web analytics landscape. Traditional analytics tools often negatively impact website performance due to their reliance on heavy JavaScript libraries. Additionally, growing concerns and regulations around user privacy demanded a more ethical approach to tracking. Many analytics solutions also presented complexity in setup and lacked the flexibility for tailored tracking needs, which smaller teams and individual developers found cumbersome.
Solution
To tackle these issues, NanoTrack introduced several innovative features. It employs a 1-pixel GIF for analytics, ensuring minimal impact on site performance and user experience. Unlike traditional tools, NanoTrack operates without JavaScript, which not only speeds up page loads but also simplifies integration. Users have the option to choose between scalable MongoDB or simple flat-file storage solutions to fit their specific requirements. Adhering to ethical data practices, NanoTrack offers transparency in data collection and emphasizes user privacy. Furthermore, it allows for customization of tracking parameters, enabling precise measurement of user interactions and effectiveness of different campaigns.
Results
Since its launch, NanoTrack has achieved notable success and positive reception in the developer community. Users have reported enhanced website performance and responsiveness, highlighting the minimal impact of NanoTrack on their systems. The tool has witnessed a steady increase in downloads and active users, reflecting its effectiveness and growing popularity. Feedback regarding its ethical approach to user privacy has been overwhelmingly positive, distinguishing NanoTrack in a market where privacy concerns are increasingly paramount. The open-source nature of the project has also fostered a vibrant community of contributors, leading to ongoing enhancements and feature developments. By focusing on simplicity, performance, and ethical data handling, NanoTrack has not only overcome traditional web analytics challenges but also set new standards for responsible and efficient data tracking technologies.



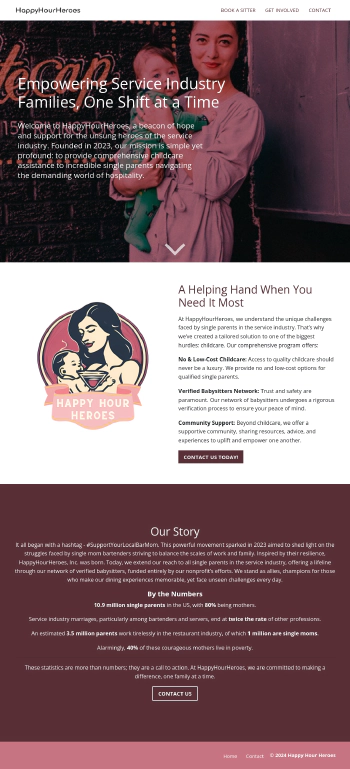
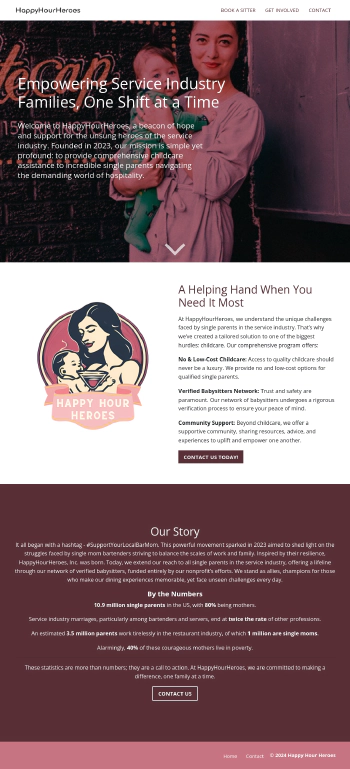
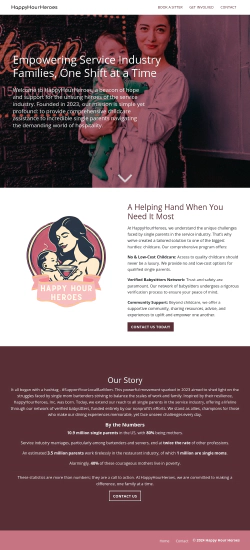
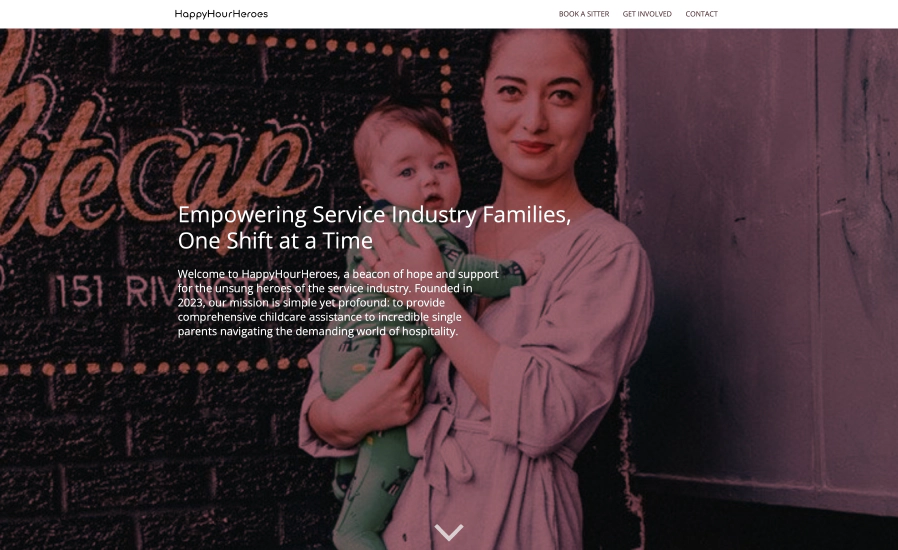
Happy Hour Heroes is a simple website developed using Hugo and Tailwind CSS, aimed at providing childcare support to single parents working in the service industry. The website offers a platform to connect parents with verified babysitters and access community support and resources.
Learn More





Happy Hour Heroes
Type: Client Project
Year: 2024
Links:
Live Site
Tech:


Happy Hour Heroes is a simple website developed using Hugo and Tailwind CSS, aimed at providing childcare support to single parents working in the service industry. The website offers a platform to connect parents with verified babysitters and access community support and resources.
Objective
The primary goal was to create a reliable and accessible platform that addresses the unique childcare challenges faced by single parents in the hospitality sector, enhancing their ability to work without compromising on their children's care.
Challenges
The development of the Happy Hour Heroes website faced several significant challenges. First, we aimed to ensure that the platform was user-friendly and accessible to a diverse audience, which required a meticulous approach to design and functionality. Additionally, establishing a secure and reliable verification system for babysitters was critical to building trust with the users. Finally, integrating dynamic content and community features was essential, but it had to be done without compromising the website’s overall performance and speed.
Solution
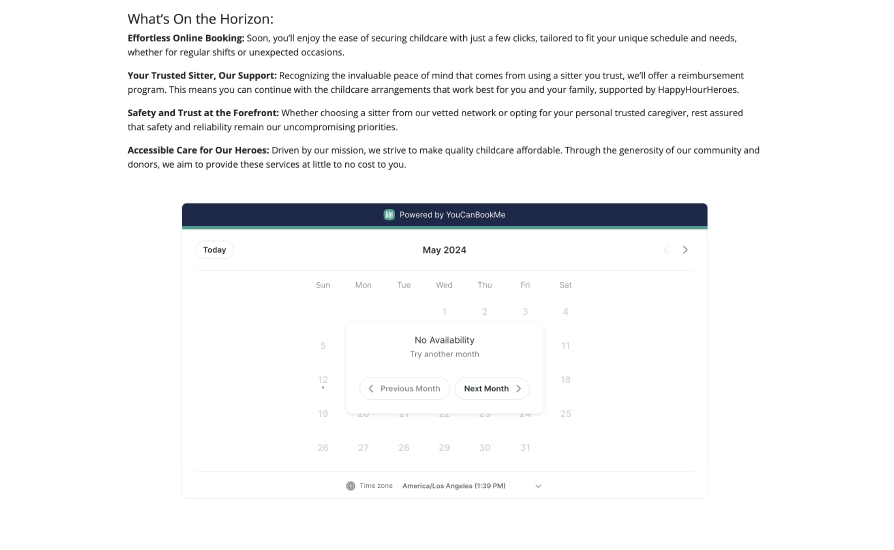
Using NextJS, the website was built with server-side rendering to enhance SEO and ensure faster load times. Tailwind CSS facilitated the development of a custom, responsive design that maintains visual consistency across various devices. A robust backend system was designed to handle user data securely and efficiently.
Results
The website successfully launched with features that support single parents by connecting them to affordable childcare options and a supportive community. Initial feedback highlighted ease of navigation and the comprehensive resources available, making a significant impact on the target audience's daily lives.





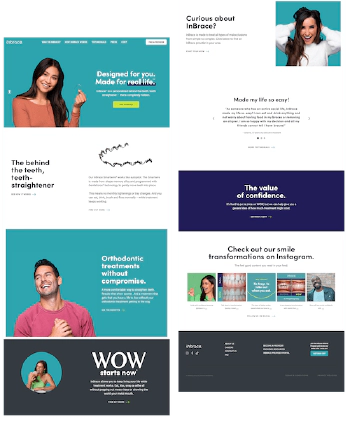
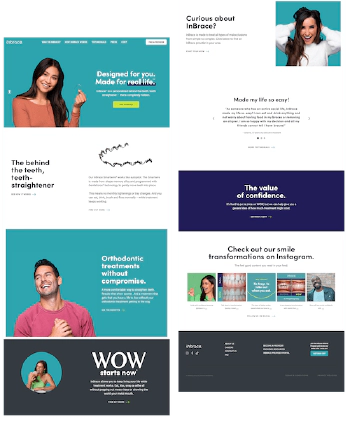
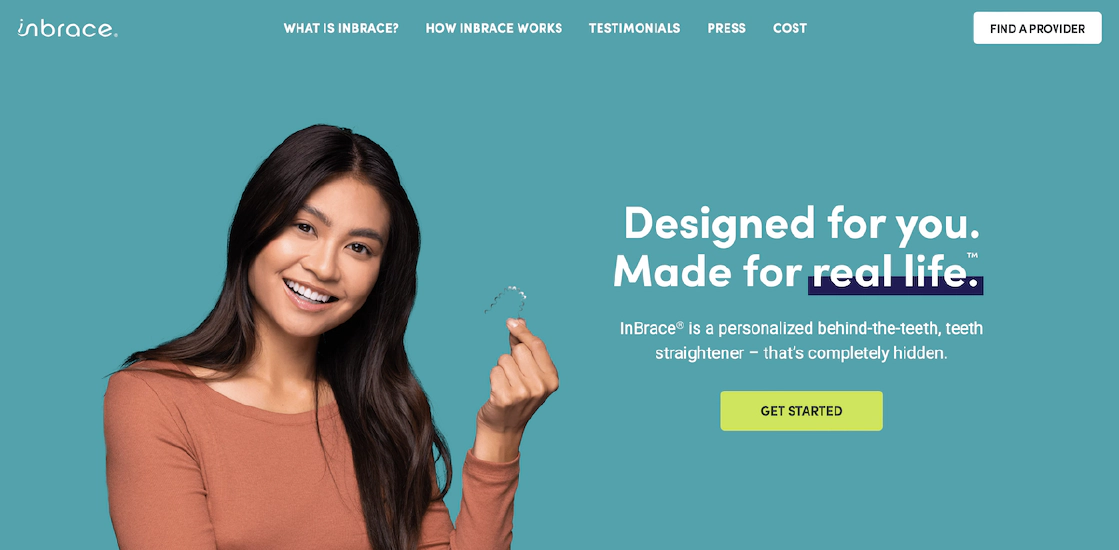
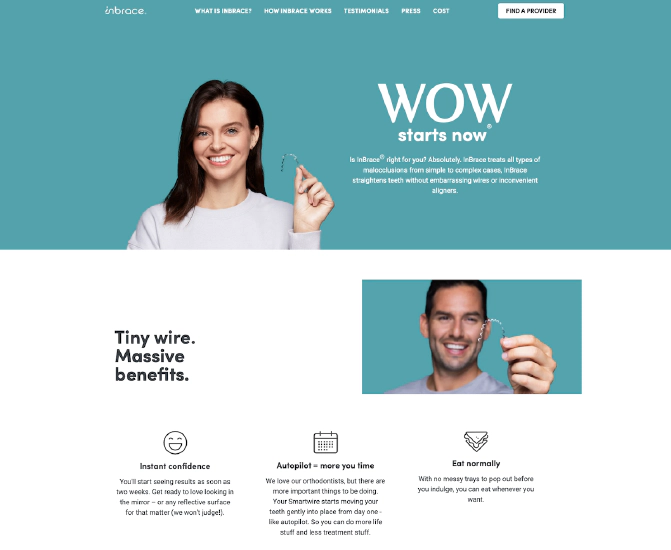
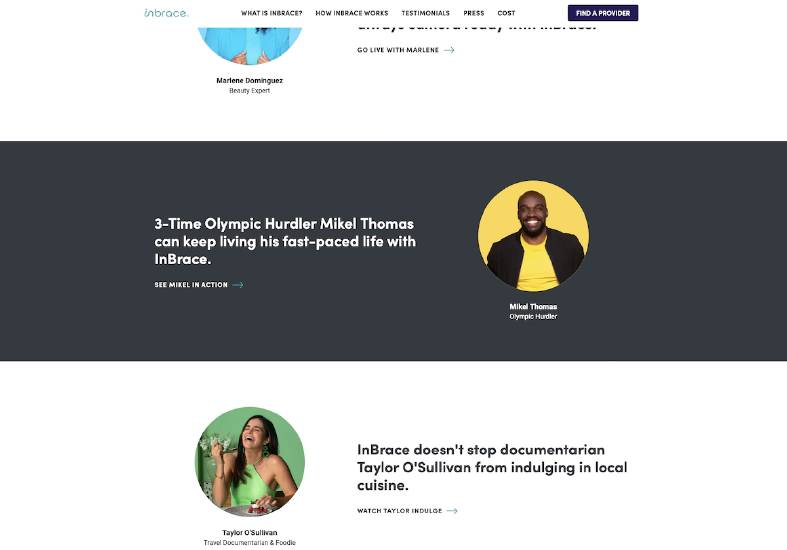
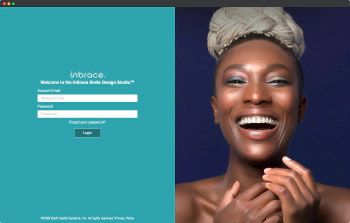
Inbrace.com was rewritten from the ground-up using modern javascript and css frameworks from a previous WordPress site. Design was enhanced, booking/appointment system installed, SEO & performance optimized, Forestry.io headless CMS integrated, and CI/CD workflow pipelines implemented.
Transition was seamless with zero downtime to users, SEO rankings improved significantly, and lead conversion increased resulting in direct value added to both consumers as well as the business.
Learn More





InBrace.com
Type: Client Project
Year: 2022
Links:
Live Site
Tech:




Inbrace.com was rewritten from the ground-up using modern javascript and css frameworks from a previous WordPress site. Design was enhanced, booking/appointment system installed, SEO & performance optimized, Forestry.io headless CMS integrated, and CI/CD workflow pipelines implemented.
Transition was seamless with zero downtime to users, SEO rankings improved significantly, and lead conversion increased resulting in direct value added to both consumers as well as the business.
Objective
The objective of this project was to rewrite and modernize Inbrace.com from a WordPress site to a modern Javascript and CSS framework. The goal was to improve the user experience, booking/appointment system, SEO, performance, and integrate a headless CMS.
Challenges
The main challenge was the transition from WordPress to a custom development framework. This required careful planning and seamless execution to ensure a smooth transition for users and to maintain SEO rankings. Additionally, the website had to be optimized for performance and ensure that the booking/appointment system was properly implemented to allow for direct value to both users and the business.
Solution
In order to meet the objective, a modern Javascript and CSS framework was chosen and the website was rewritten from the ground-up. The design of the website was enhanced, and a Forestry.io headless CMS was integrated to allow for easy content management. Additionally, SEO and performance optimization were implemented, and a CI/CD workflow pipeline was put in place.
Results
The transition was successful with zero downtime to users and SEO rankings improved significantly. Additionally, lead conversion increased resulting in direct value added to both consumers as well as the business. As a result of the successful transition







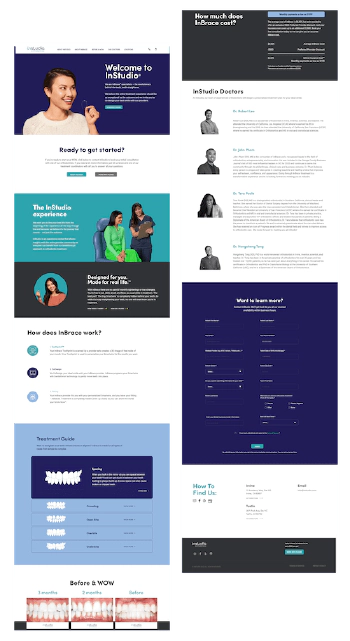
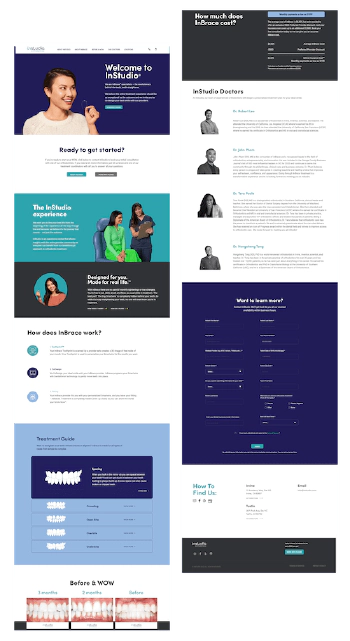
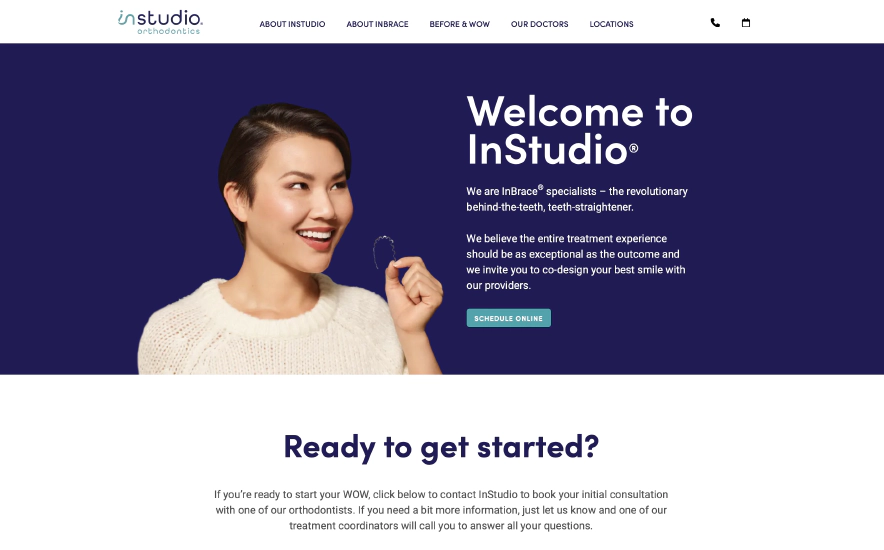
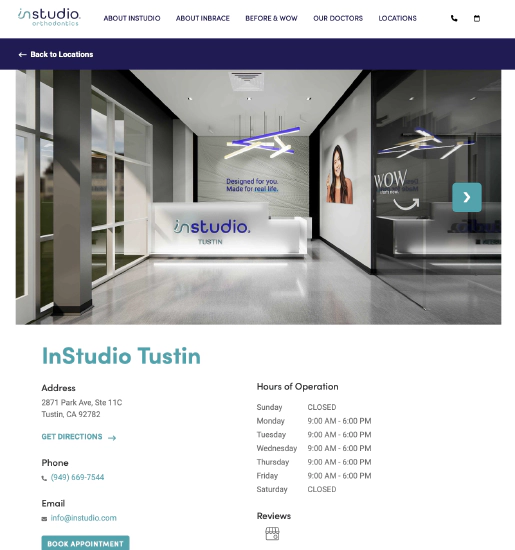
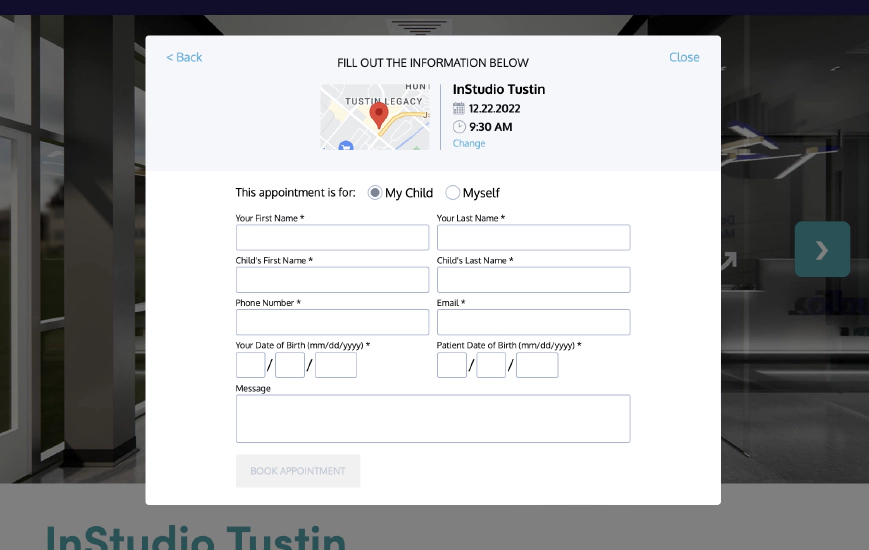
InStudio.com was rewritten from the ground-up using modern javascript and css frameworks from a previous WordPress site. Design was enhanced, booking/appointment system installed, SEO & performance optimized, headless CMS integrated, and CI/CD workflow pipelines implemented.
Transition was seamless with zero downtime to users, SEO rankings improved significantly, and lead conversion increased resulting in direct value added to both consumers as well as the business.
Learn More





InStudio.com
Type: Client Project
Year: 2022
Links:
Live Site
Tech:






InStudio.com was rewritten from the ground-up using modern javascript and css frameworks from a previous WordPress site. Design was enhanced, booking/appointment system installed, SEO & performance optimized, headless CMS integrated, and CI/CD workflow pipelines implemented.
Transition was seamless with zero downtime to users, SEO rankings improved significantly, and lead conversion increased resulting in direct value added to both consumers as well as the business.
Objective
The objective of this project was to recreate the InStudio.com website from the ground up using modern JavaScript and CSS frameworks. The goal was to improve the design, install a booking/appointment system, optimize SEO and performance, integrate a headless CMS, and implement a CI/CD workflow pipeline.
Challenges
One challenge that was encountered during this project was transitioning from the old WordPress site to the new codebase with zero downtime for users. Another challenge was ensuring that SEO rankings would not be adversely affected by the transition. A third challenge was making sure that the lead conversion rate would improve after the transition.
Solution
In order to meet the project objectives, the team implemented modern JavaScript and CSS frameworks to improve the design of the site and installed a booking/appointment system. The team also optimized the SEO and performance of the site and integrated a headless CMS. To ensure a seamless transition with zero downtime for users, the team implemented a CI/CD workflow pipeline.
Results
The results of the project exceeded expectations. The transition was seamless with zero downtime to users, SEO rankings improved significantly, and lead conversion increased resulting in direct value added to both consumers as well as the business.





This project was designed to improve the user experience and functionality of the Inbrace backend portal used by orthodontists. Close collaboration between the design and engineering teams allowed for the successful refinement of the UI/UX as well as the refinement of custom WebAssembly/Three.js 3D orthodontic model manipulation and charting functionality. The results have been extremely positive, with users enjoying the improved user experience and new features. Maintenance of the portal is an ongoing effort.
Learn More





InBrace Portal
Type: Client Project
Year: 2022
Tech:




This project was designed to improve the user experience and functionality of the Inbrace backend portal used by orthodontists. Close collaboration between the design and engineering teams allowed for the successful refinement of the UI/UX as well as the refinement of custom WebAssembly/Three.js 3D orthodontic model manipulation and charting functionality. The results have been extremely positive, with users enjoying the improved user experience and new features. Maintenance of the portal is an ongoing effort.
Objective
The objective of this project was to improve the user experience and functionality of the Inbrace backend portal. This portal is used by orthodontists to track patient progress and store data related to orthodontic treatments. The goal was to make the portal easier to use and more intuitive, while also introducing new features such as custom help portal and customer feedback-loop.
Challenges
The primary challenge of this project was to ensure that the user experience was improved without compromising the existing features. This included ensuring that the existing features were still accessible and easy to use while introducing new features. Additionally, the 3D orthodontic model manipulation and charting functionality had to be integrated in a way that was intuitive and easy to use.
Solution
The solution to this project involved working closely with the design and engineering teams to refine the UI/UX of the existing portal and introduce the new 3D orthodontic model manipulation and charting functionality. This included redesigning the user interface to make it more intuitive, as well as implementing custom help portal and customer feedback-loop.
Results
The results of this project have been overwhelmingly positive. The user experience of the existing portal has been greatly improved, making it easier and more intuitive for orthodontists to use. Additionally, the 3D orthodontic model manipulation and charting functionality as well as the feedback & support portal has been well received, with many users finding it helpful in tracking patient progress. Maintenance of the portal is an ongoing effort, with the team continuing to work on refining the UI/UX and introducing new features.







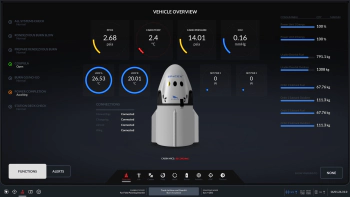
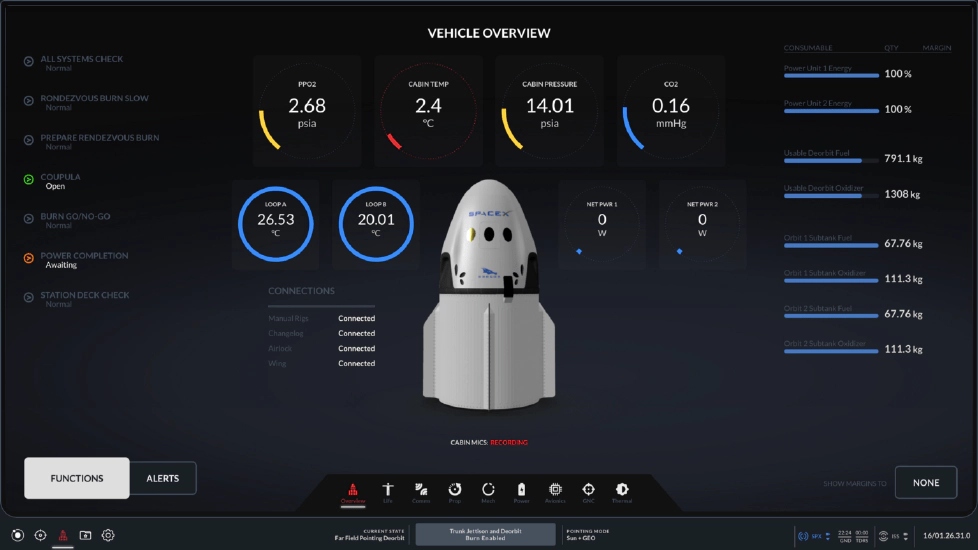
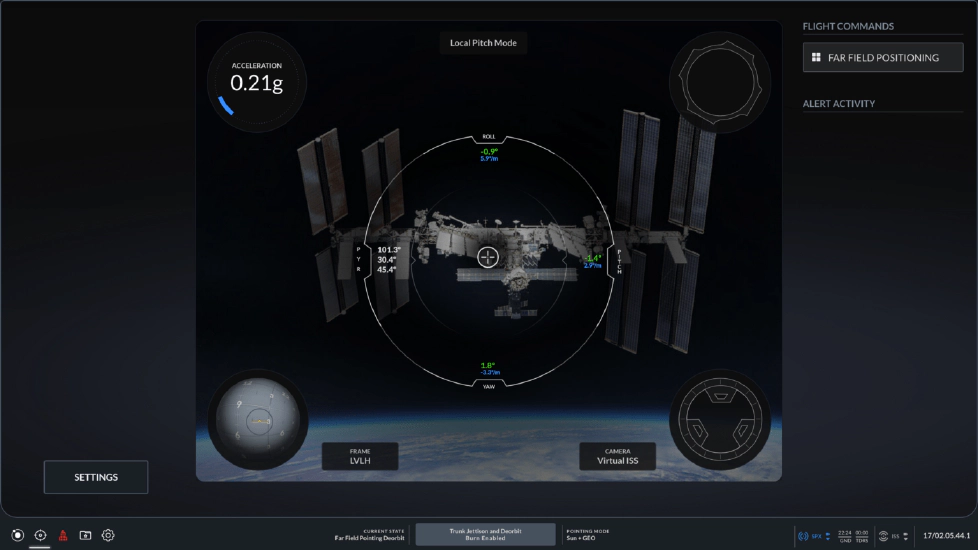
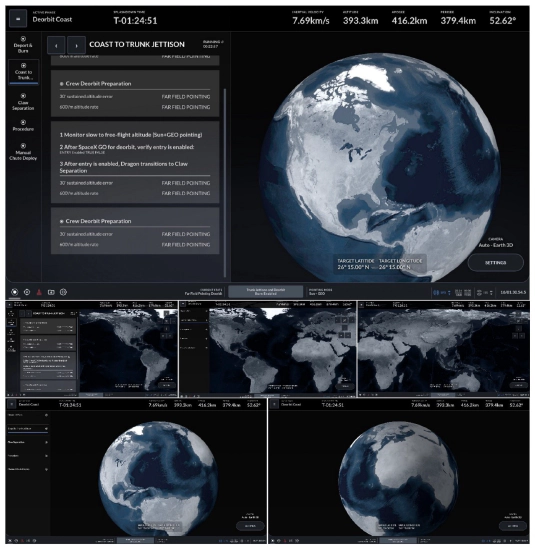
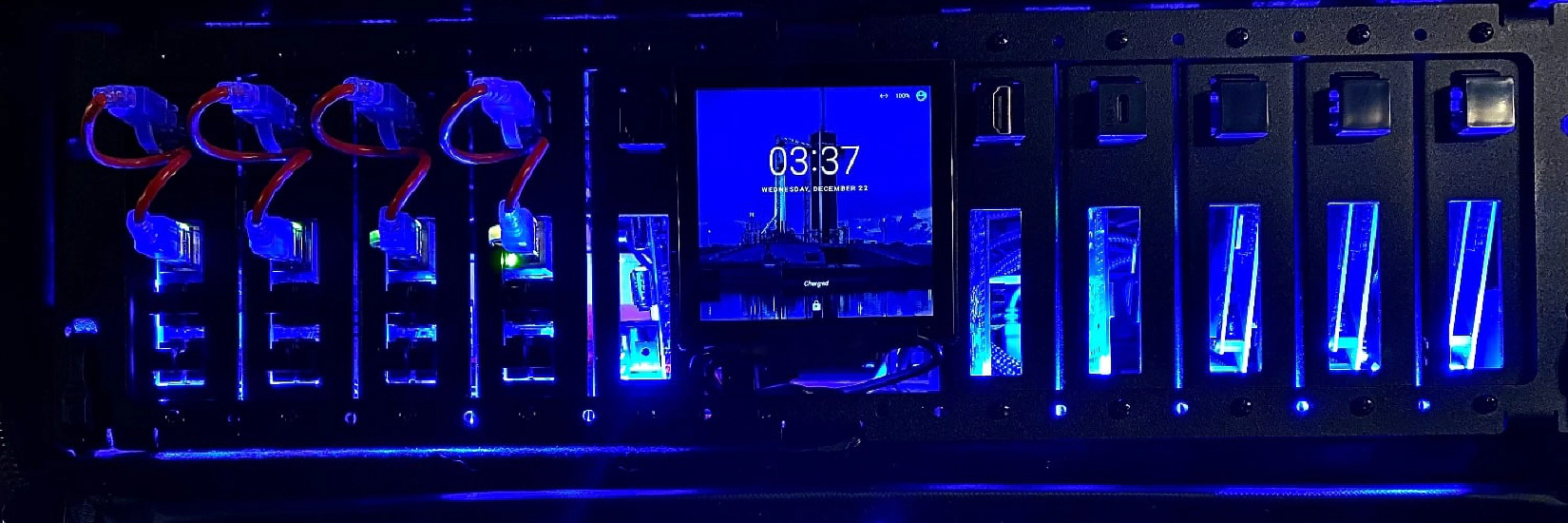
This project was a great learning experience as I was able to develop a custom UI/software stack with a hardware simulator for the Crew Dragon within the allotted time period of 60 days. The stack, called “MUTANT”, consists of 5 main components and is a multiarchitecture UDP-Transport Aided Network Technology that can be used in any framework/codebase. I used Vue.js, three.js, css, html, WebAssembly, and Electron to develop the stack. By investing time and effort, I was able to recreate a conceptual UI/software stack with a hardware simulator for the Crew Dragon.
Learn More





MUTANT Dragon
Type: Personal Project
Year: 2022
Links:
Project Article
Video
Live Demo
Tech:






This project was a great learning experience as I was able to develop a custom UI/software stack with a hardware simulator for the Crew Dragon within the allotted time period of 60 days. The stack, called “MUTANT”, consists of 5 main components and is a multiarchitecture UDP-Transport Aided Network Technology that can be used in any framework/codebase. I used Vue.js, three.js, css, html, WebAssembly, and Electron to develop the stack. By investing time and effort, I was able to recreate a conceptual UI/software stack with a hardware simulator for the Crew Dragon.
Objective
The objective of this project was to recreate a conceptual UI/software stack and with a hardware simulator for the Crew Dragon in 60 days.
Challenges
The major challenges faced in this project was recreating the rarely captured UI onboard the spacecraft and creating a hardware simulator for the Crew Dragon. I needed to use Vue.js, three.js, css, html and no css libraries/frameworks, all custom and had to research a lot.
Solution
I chose to go with a combination of: Vue.js, THREE.js, LIT Element, WebAssembly, and Electron. Vue.js was used for Elements/Views/Routing, THREE.js was used for 3D object/environment rendering, LIT Element was used for separation of reusable elements, WebAssembly was used for high-precision floating-point calculations, and Electron was used for rendering/webview to display in full-screen kiosk mode.
Results
By investing time and effort, I was able to create a custom UI/software stack with a hardware simulator for the Crew Dragon within the allotted time period. The stack, called “MUTANT”, consists of 5 main components: Flight Computer, Microcontrollers, Touch Interface, Physical Backup Interface, AFSS (Autonomous Flight Safety System), and network backbone. It is a multiarchitecture UDP-Transport Aided Network Technology that can be used in any framework/codebase.


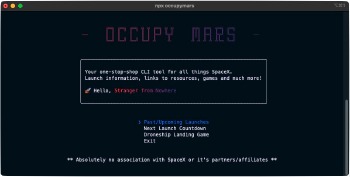
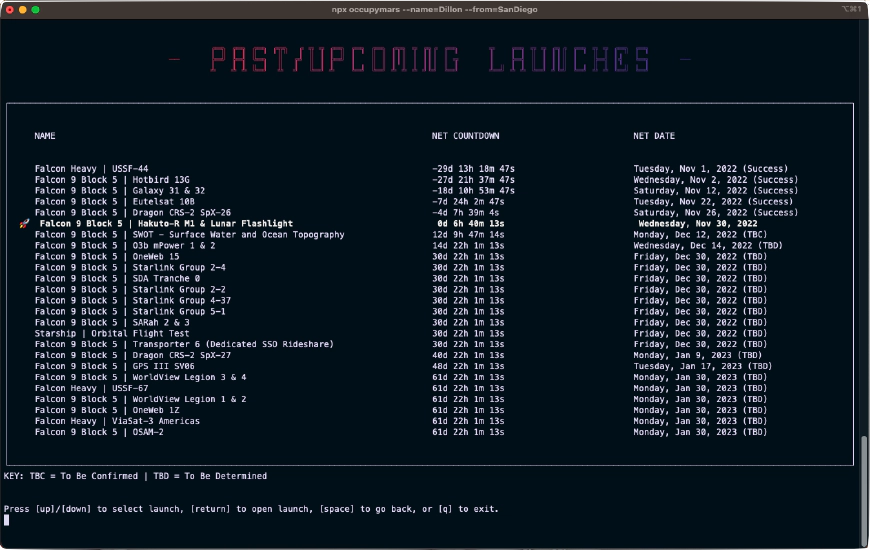
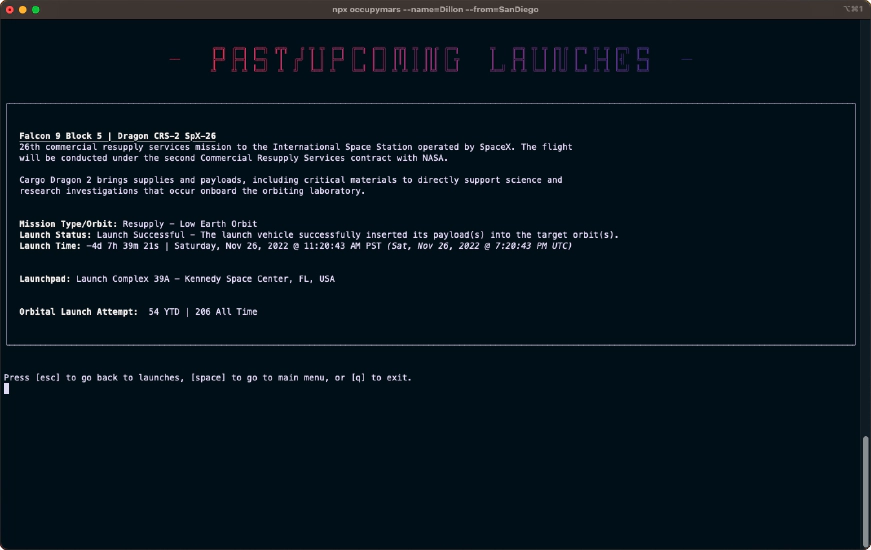
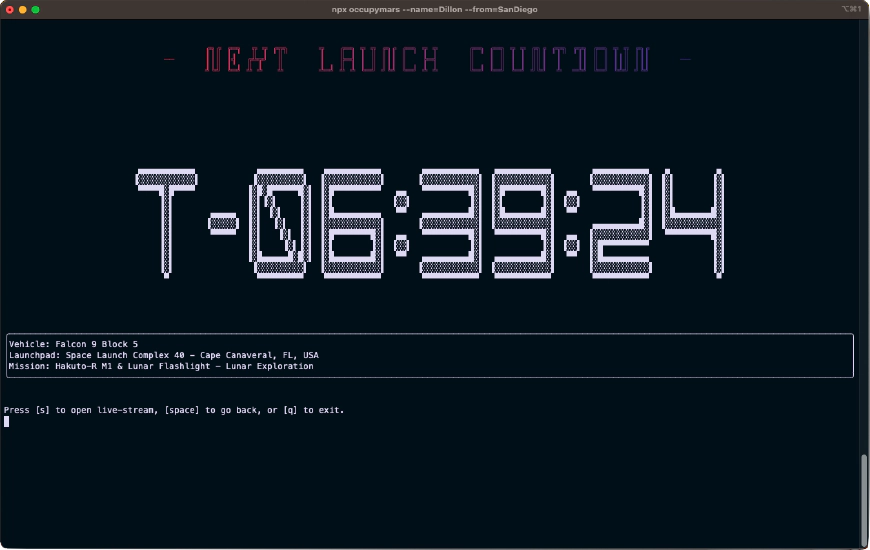
Your one-stop-shop CLI tool for all things SpaceX. Launch information, links to resources, games and much more! The Occupy Mars project aimed at creating an easy-to-use CLI tool for retrieving launch information about SpaceX missions from one place and making it available through NPM/NPX installations. Using React Ink library enabled me create an intuitive user experience reminiscent of traditional terminal applications while also allowing quick installation procedures so users can conveniently access all relevant data in one place quickly and easily without having to navigate multiple websites or search engines for each piece of info needed.
Learn More





Occupy Mars
Type: Personal Project
Year: 2022
Links:
NPM
Tech:

Your one-stop-shop CLI tool for all things SpaceX. Launch information, links to resources, games and much more! The Occupy Mars project aimed at creating an easy-to-use CLI tool for retrieving launch information about SpaceX missions from one place and making it available through NPM/NPX installations. Using React Ink library enabled me create an intuitive user experience reminiscent of traditional terminal applications while also allowing quick installation procedures so users can conveniently access all relevant data in one place quickly and easily without having to navigate multiple websites or search engines for each piece of info needed.
Objective
The objective of the OccupyMars project was to create an easy-to-use CLI tool for users to get all the necessary launch information from SpaceX. This included links to resources, games, and more.
Challenges
The primary challenge was developing a CLI interface that could both capture and transmit the necessary data while providing a user experience reminiscent of traditional terminal applications. Additionally, it had to be accessible through NPM or NPX in order for users to access it quickly and easily.
Solution
To address these challenges, I created OccupyMars using React Ink library with a nostalgic feeling terminal interface that allows users to access launch information from their desktop computer. Furthermore, I made sure they could install this tool via NPM or NPX so they can use it without much effort on their part.
Results
With my implementation of OccupyMars, users now have a streamlined way of getting all the relevant information about SpaceX launches in one place without having to navigate multiple websites or search engines for each piece of data. In addition, by using React Ink library I was able create an intuitive user experience that provides them with a familiar feel when engaging with this application from their desktop computers.

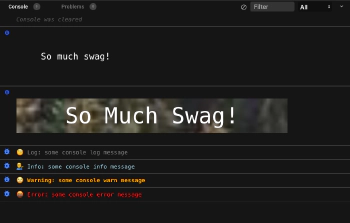
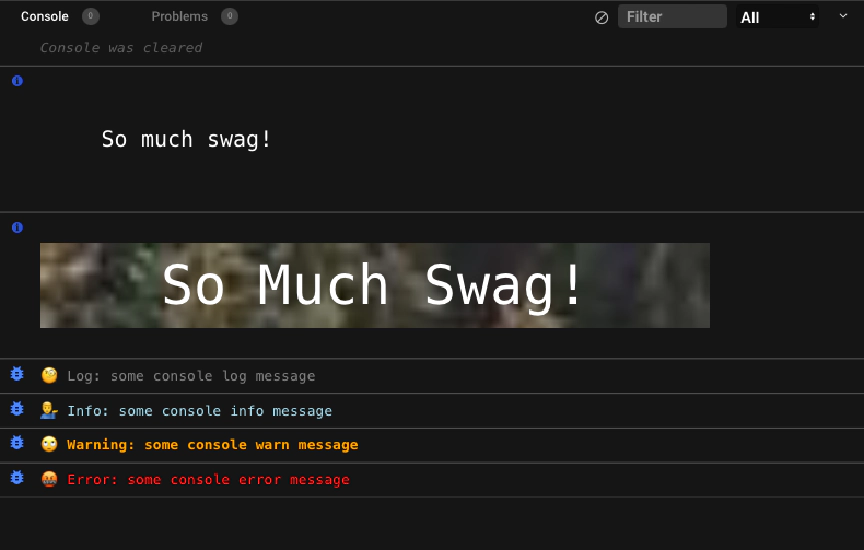
By creating conSwag.js with node.js , developers now have access an easy-to-install library that allows them customize & style their console messages quickly & efficiently without compromising performance or functionality of existing consoles features . This library is available on npm as well as hosted on a CDN allowing users flexibility when including it into HTML pages/projects making this one powerful tool for expressing your creativity through your Console!.
Learn More


consoleSwag.js
Type: Personal Project
Year: 2022
Links:
Github
NPM
Tech:

By creating conSwag.js with node.js , developers now have access an easy-to-install library that allows them customize & style their console messages quickly & efficiently without compromising performance or functionality of existing consoles features . This library is available on npm as well as hosted on a CDN allowing users flexibility when including it into HTML pages/projects making this one powerful tool for expressing your creativity through your Console!.
Objective
My objective was to create a fun and simple package that would intercept and enhance all console messages with custom definable styles. I wanted to create an easy way for developers to express their creativity through their console, as well as add some hidden easter-eggs into their projects.
Challenges
The main challenge was ensuring the new package did not affect existing console functionality while still providing users with the ability to customize how the messages are displayed. Additionally, one single codebase was needed in order to support multiple browsers, which required extra time and effort due to compatibility issues across different browsers. Lastly, I had to figure out a way for this package could be easily included into any html page without much difficulty by the user.
Solution
I created consoleSwag.js using node.js and released it as an NPM package available on NPM so it can be used with any javascript based project. To solve the issue of supporting multiple browsers, I had to include some extra code which helped ensure browser compatibility across all types of devices (desktop/mobile). In addition I also hosted it on a CDN so that users can easily include it into their HTML pages if they wish too instead of downloading from NPM or other sources directly.
Results
The results were great! With my solution, developers now have access to an easy-to-use library that allows them customize & style their console messages quickly & efficiently without compromising performance or functionality of existing consoles features . The library has been downloaded thousands of times from npm alone since its release and is being used by various companies around the world in production applications!



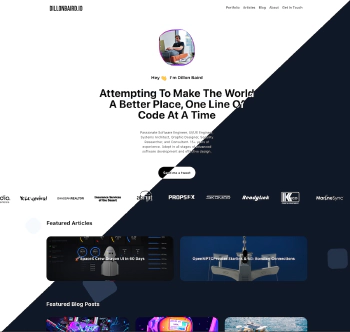
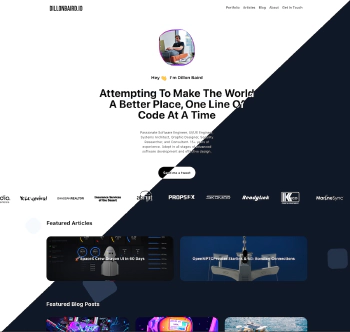
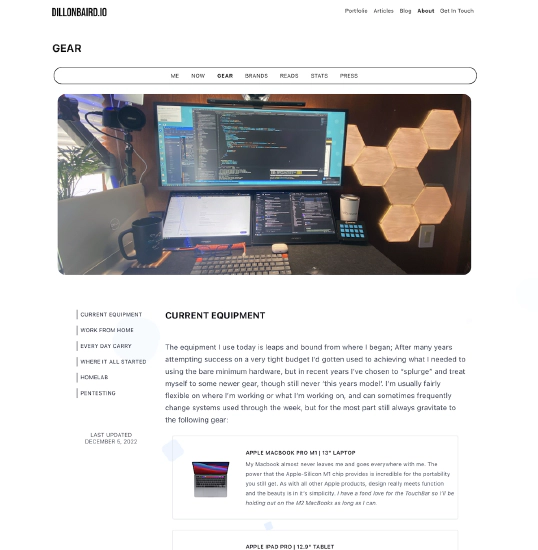
After years of intending to put together a personal portfolio site, the time has finally come. Welcome to DillonBaird.io, your new stop to see a showcase of my recent work and writings. Fully built out using vanilla css/html with no javascript used in the frontend. Automatic Dark Mode based on users system settings. Compiled using Hugo and styled using Tailwind CSS.
As with every project of mine, I like to introduce a new challenge to achieve, and this was no exception. Creating a fully interactive UI using pure css is no easy feat; but after getting past some speed-bumps, I'm proud of the final result. Poke around in the source code for some fun easter eggs.
Learn More





DillonBaird.io
Type: Personal Project
Year: 2022
Links:
Live Site
Tech:


![]()

After years of intending to put together a personal portfolio site, the time has finally come. Welcome to DillonBaird.io, your new stop to see a showcase of my recent work and writings. Fully built out using vanilla css/html with no javascript used in the frontend. Automatic Dark Mode based on users system settings. Compiled using Hugo and styled using Tailwind CSS.
As with every project of mine, I like to introduce a new challenge to achieve, and this was no exception. Creating a fully interactive UI using pure css is no easy feat; but after getting past some speed-bumps, I'm proud of the final result. Poke around in the source code for some fun easter eggs.
Objective
The goal of DillonBaird.io was to create a portfolio website to showcase my recent work and writings, including a portfolio, blog, and articles. The challenge I set for myself was to do this using only CSS/HTML with no Javascript used in the frontend.
Challenges
Working with Hugo as a new platform was one of the main challenges that had to be overcome when creating DillonBaird.io. This unfamiliarity made it difficult to understand how various features worked and how best to implement them into the site design. Additionally, creating an interactive UI without the use of any JavaScript posed an interesting challenge that needed careful consideration when designing and coding pages for the site.
Solution
To create this project I used Hugo as my static site generator along with Tailwind CSS as my styling framework which helped make working with HTML/CSS much easier than it would have been otherwise. In order to achieve an interactive UI without using any JavaScript code I implemented several techniques such as pseudo-elements and transitions that allowed me bring life into certain elements on the page without needing external scripting files or libraries like jQuery or ReactJS . An automatic dark mode feature based on user system settings was also included in order to give users more control over their browsing experience on DillonBaird.io.
Results
After resolving all of these issues, I am very proud of what has been achieved in terms of design while keeping everything within scope by not resorting back to JavaScript code which can easily become bloated if not managed properly throughout development processes . This project has proven hugely successful for me so far , having developed many skills along the way such as gaining knowledge about Hugo, Tailwind CSS, HTML5 & CSS3 – all while still being able after deliver something useful & visually appealing at its completion.




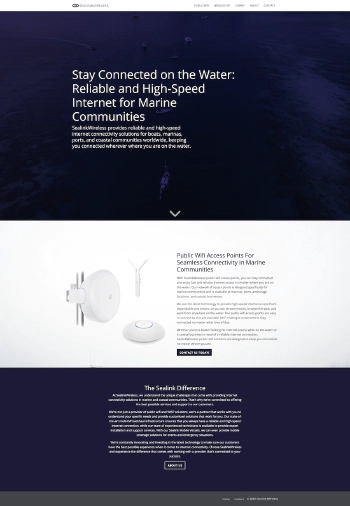
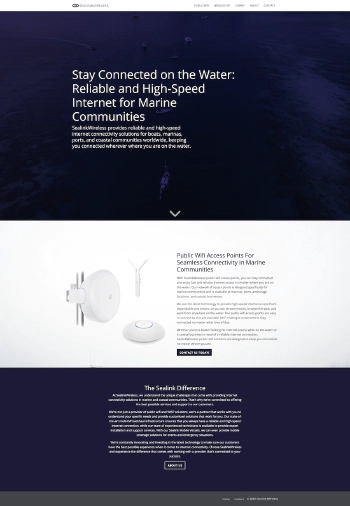
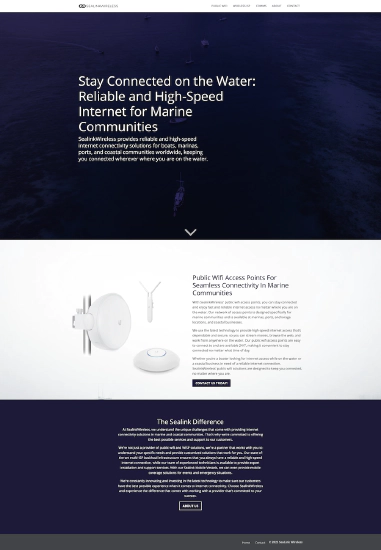
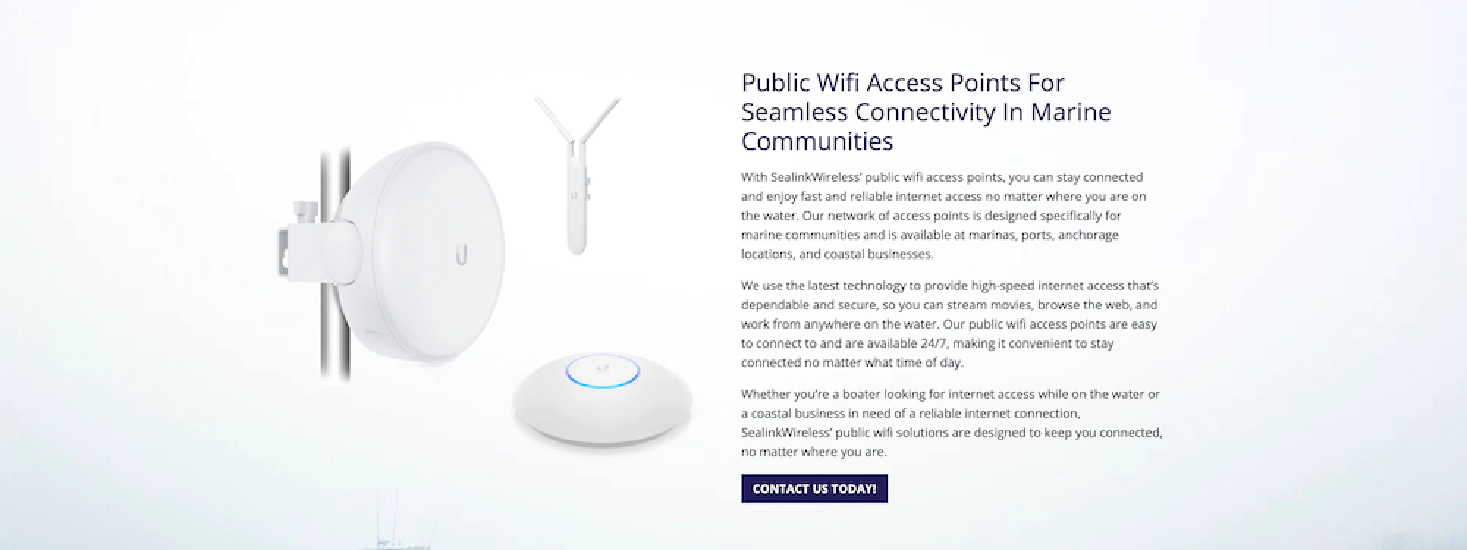
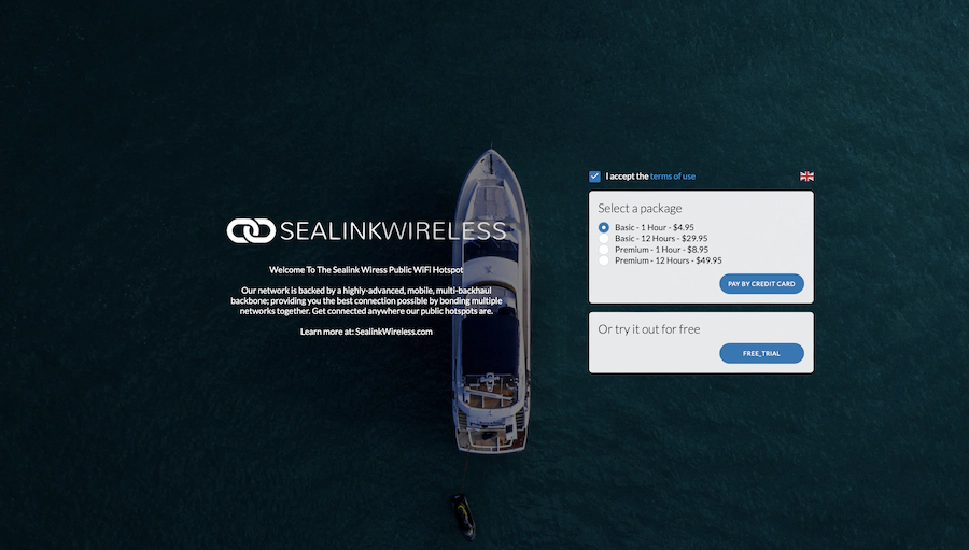
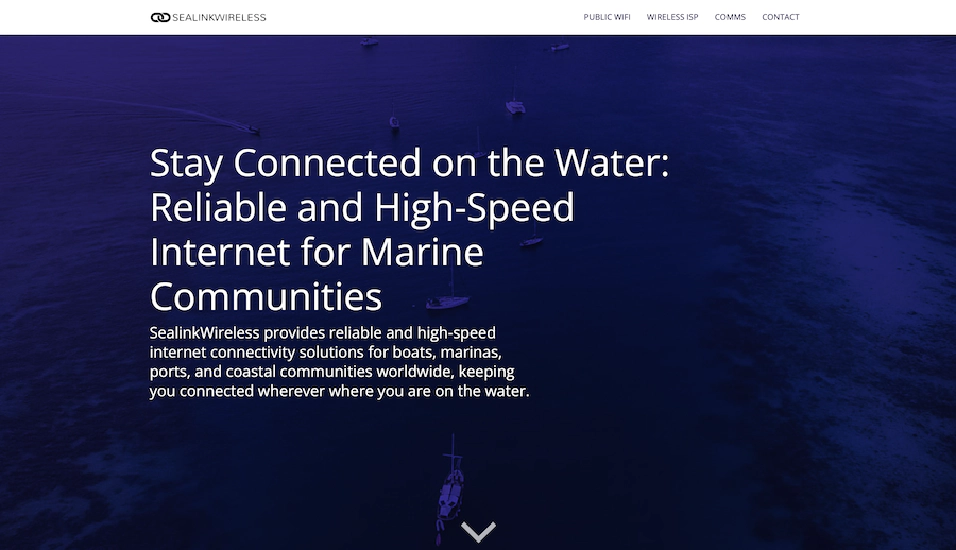
I created the website for SealinkWireless as a personal side project using Hugo static site generator. The website is designed to promote SealinkWireless's services and provide information about our public wifi, WISP, and Comms solutions, as well as our mobile data platforms and deployable VHF/UHF repeaters. In this case study, I'll describe the objective, challenges, solution, and results of creating the SealinkWireless website.
Learn More





SeaLink Wireless
Type: Personal Project
Year: 2021
Links:
Live Site
Tech:


![]()

I created the website for SealinkWireless as a personal side project using Hugo static site generator. The website is designed to promote SealinkWireless's services and provide information about our public wifi, WISP, and Comms solutions, as well as our mobile data platforms and deployable VHF/UHF repeaters. In this case study, I'll describe the objective, challenges, solution, and results of creating the SealinkWireless website.
Objective
The objective of creating the SealinkWireless website was to showcase our services and solutions to potential customers and partners. We wanted to create a user-friendly and informative website that would attract visitors and provide them with the information they need to make informed decisions about our offerings. Additionally, we wanted the website to be easy to update and maintain, since we're a small team with limited resources.
Challenges
One of the main challenges we faced was choosing the right platform for our website. We wanted a solution that was easy to use, customizable, and scalable, but we didn't want to invest too much time or money in building a custom solution from scratch. After evaluating several options, we decided to use Hugo static site generator, which offered the flexibility and customization we needed, as well as a fast and lightweight website performance. Another challenge we faced was organizing and presenting the complex information about our services and solutions in a clear and concise manner. We wanted to avoid overwhelming visitors with too much technical information or jargon, while still providing enough detail to differentiate ourselves from competitors and establish our expertise in the field.
Solution
To address these challenges, I worked closely with the SealinkWireless team to create a website design that was visually appealing, easy to navigate, and focused on our key offerings. We organized our content into sections that highlighted our public wifi, WISP, and Comms solutions, as well as our mobile data platforms and deployable VHF/UHF repeaters. We also included clear calls-to-action throughout the website to encourage visitors to contact us for more information or request a quote. Using Hugo static site generator allowed us to create a website that was fast, lightweight, and easy to maintain. We used a combination of pre-built templates and custom designs to create a unique look and feel for the website, while still keeping the codebase organized and easy to update.
Results
The results of creating the SealinkWireless website have been overwhelmingly positive. Since launching the website, we've seen an increase in traffic and inquiries from potential customers and partners. The website has also helped us establish ourselves as a credible and professional provider of public wifi, WISP, and Comms solutions in the marine and coastal communities we serve. The website has been easy to maintain and update, thanks to the use of Hugo static site generator and our simple design approach. This has allowed us to focus on other aspects of growing our business, such as expanding our network infrastructure and developing new services and solutions for our customers. Overall, I'm very proud of the website we created for SealinkWireless and the positive impact it's had on our business.





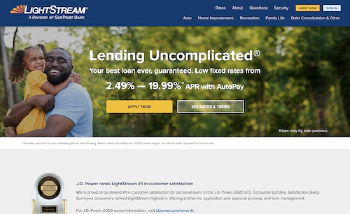
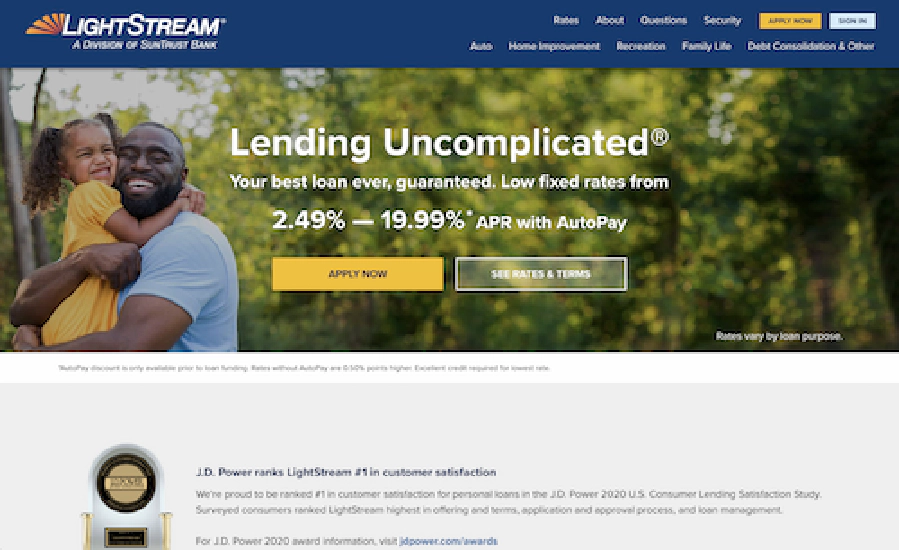
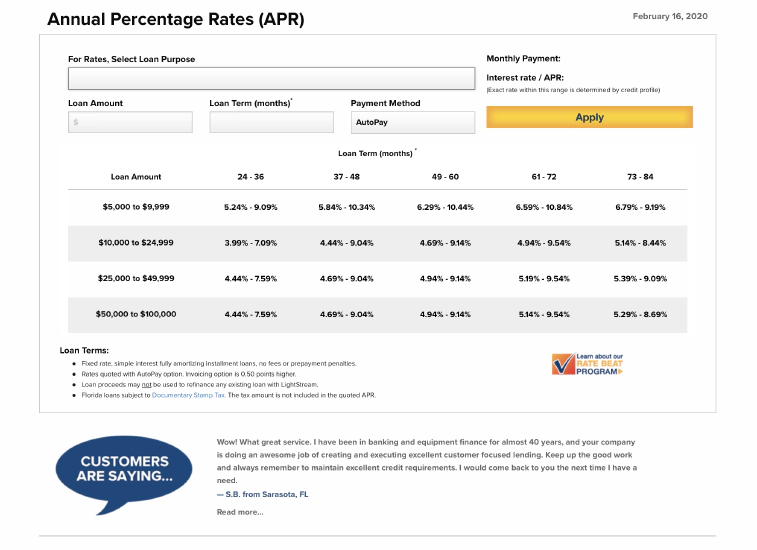
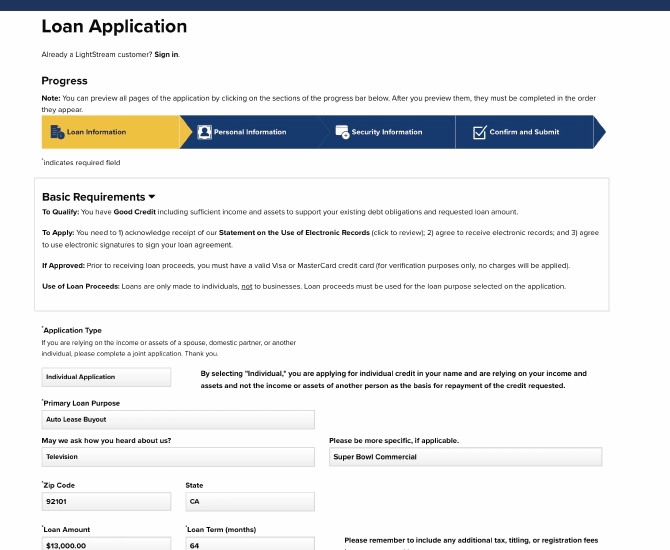
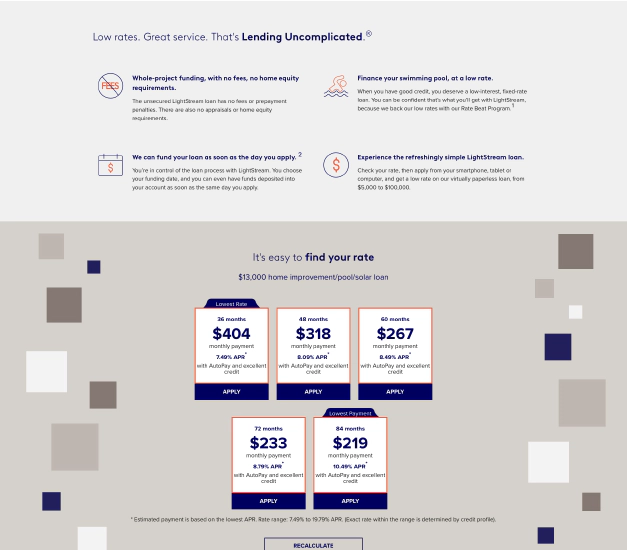
My team successfully built out an online consumer lending platform called Lightstream which was integrated into Kentico CMS while ensuring all banking compliance standards were met through custom UI Components built on top of Angular platforms as well as micro-services crafted from C# .Net Core technology framework - The result? A highly usable platform ranked #1 by J D Power & Associates facilitating more than $30 million each month in loans while being fully compliant with ADA standards - An impressive feat!
Learn More





Lightstream
Type: Client Project
Year: 2018
Links:
Internet
Archive
Tech:




My team successfully built out an online consumer lending platform called Lightstream which was integrated into Kentico CMS while ensuring all banking compliance standards were met through custom UI Components built on top of Angular platforms as well as micro-services crafted from C# .Net Core technology framework - The result? A highly usable platform ranked #1 by J D Power & Associates facilitating more than $30 million each month in loans while being fully compliant with ADA standards - An impressive feat!
Objective
The primary objective of the project was to create a highly-usable and scalable online consumer lending platform that was seamlessly integrated into Kentico CMS. It also had to meet banking security and compliance requirements, as well as being deeply ADA compliant.
Challenges
Building out the lending platform with AngularJS, followed by a conversion to Angular, posed unique coding challenges that needed to be addressed. Security and compliance requirements for banking had to be met, making the process difficult but necessary. Additionally, ADA Compliance required a deep understanding of accessibility needs in order for it to be successful.
Solution
My team worked closely with legal teams in order to ensure that all security and compliance requirements were met while also creating custom UI components built on top of AngualarJS/Angualar frameworks in order for the project’s overall usability goals to be achieved. Micro-services were created using C# .Net Core technology framework which allowed us make sure each coding element was robust yet secure enough for use within bank applications.
Results
We successfully created an online lending experience that ranked #1 in customer satisfaction by J.D Power & Associates; It has been facilitating more than $30 million each month in loans since its creation date due its high level of scalability and usability; it is also deeply compliant with ADA standards which is essential when dealing with financial services applications where accessibility needs must always be taken into account; finally we ensured all security protocols were met so there are no issues related data or financial safety when using Lightstream’s services.



Quick and easy logo design with T-Shirt mockup for YOLOrevival online brand. Through comprehensive research into competing brands coupled with skillful use of vector graphic software, I was able generate multiple designs tailored specifically towards YOLOrevivals' image needs allowing them stand out in their niche while also remaining true their core values .
Learn More


YOLO Revival
Type: Client Project
Year: 2017
Tech:


Quick and easy logo design with T-Shirt mockup for YOLOrevival online brand. Through comprehensive research into competing brands coupled with skillful use of vector graphic software, I was able generate multiple designs tailored specifically towards YOLOrevivals' image needs allowing them stand out in their niche while also remaining true their core values .
Objective
The objective of the YOLOrevival project was to create a unique logo design and T-shirt mockup for an up-and-coming self improvement and rejuvenation brand. The logo had to be memorable, visually appealing, and accurately reflect the brand’s mission. In addition, multiple design assets needed to be generated for the client.
Challenges
The biggest challenge of this project was creating a logo that would stand out from its competitors in the crowded self improvement market. Research had to be done on competing brands in order to ensure that YOLOrevival’s design was distinct without being too far outside of industry norms. Additionally, vector graphics needed to be created using Adobe Illustrator while maintaining a consistent brand look and feel throughout all designs.
Solution
To meet these challenges, I conducted competitive analysis research in order to devise a visual identity that would stand out amongst other brands in its niche while still adhering closely enough with industry standards so as not confuse or alienate potential customers. Vector graphics were then created with Adobe Illustrator with attention paid towards producing an aesthetic that matched the unique vision provided by my research findings.. Multiple design assets were generated based off of this visual identity which could then be used by YOLOrevival across their various marketing channels (webpages, social media accounts etc).
Results
The results of this project were a visually pleasing logo and T-shirt mockup as well as multiple other assets designed specifically for YOLOrevival's use across both physical products such as clothing items or posters as well digital mediums such as webpages or social media posts . This branding helped set them apart from their competitors while still providing them with something familiar enough for customers not accustomed to drastic changes in aesthetics when browsing through different products/services online.



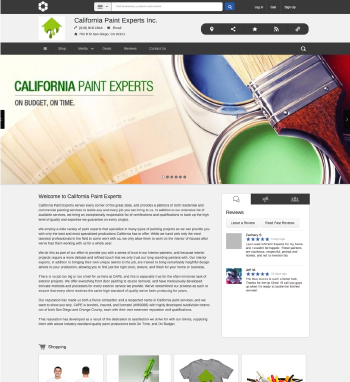
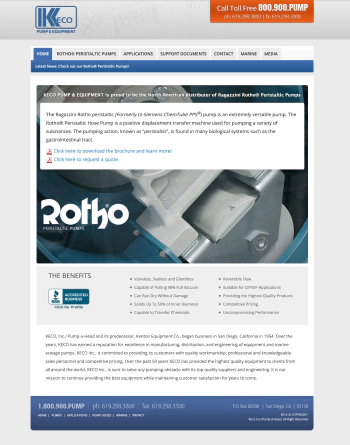
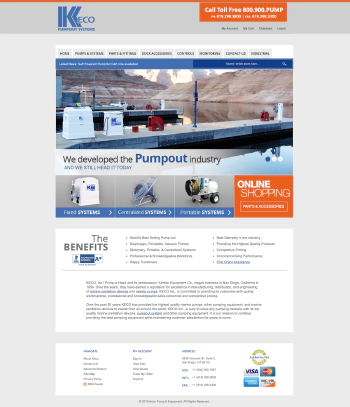
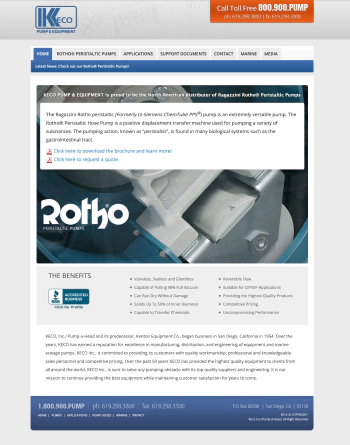
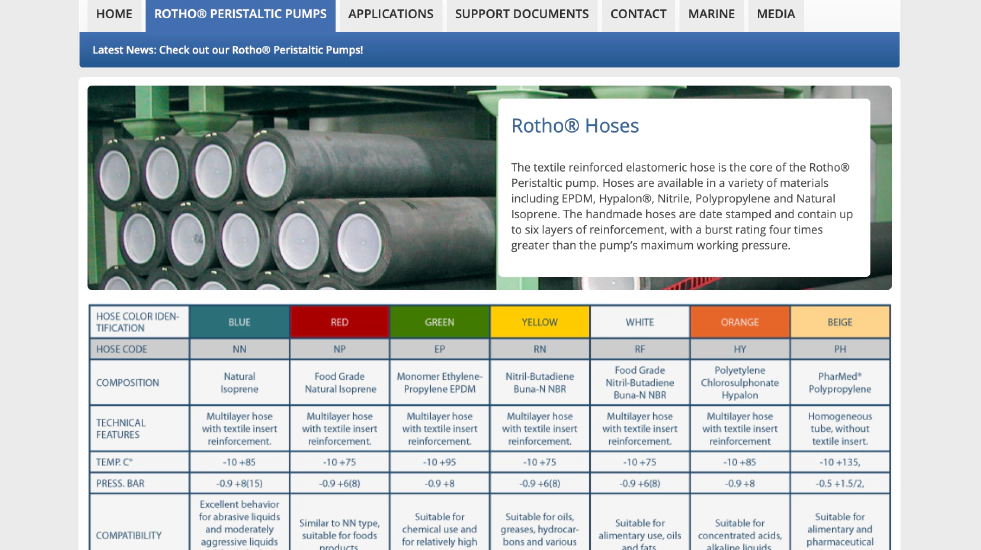
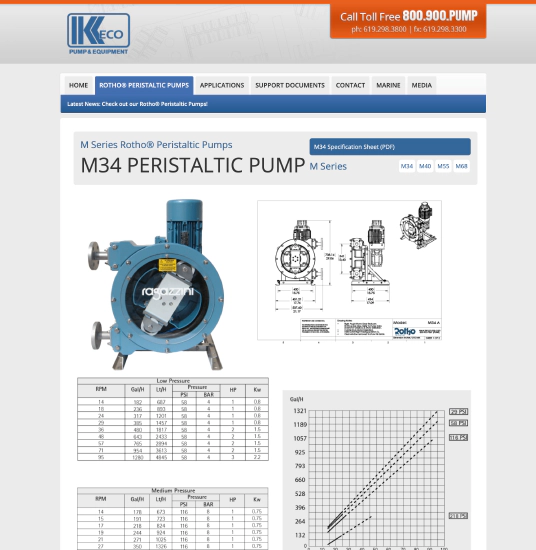
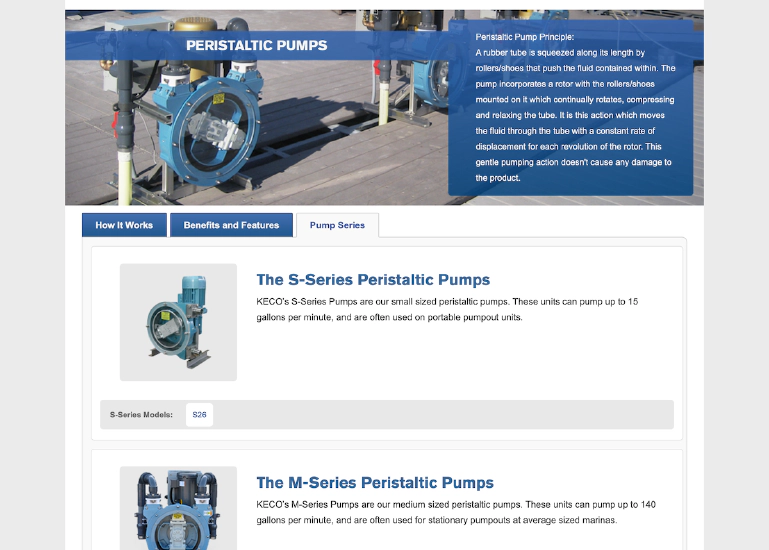
The goal of this project was to develop a website for Keco Pump & Equipment, a leading industrial pump manufacturer. The website needed to be simple and intuitive, allowing engineers and industrial equipment purchasers to easily access the detailed technical information they needed. To build the site, I used HTML, CSS, and the Bootstrap library.
Learn More





Keco Pump & Equipment
Type: Client Project
Year: 2016
Links:
Live Site
Tech:

![]()

The goal of this project was to develop a website for Keco Pump & Equipment, a leading industrial pump manufacturer. The website needed to be simple and intuitive, allowing engineers and industrial equipment purchasers to easily access the detailed technical information they needed. To build the site, I used HTML, CSS, and the Bootstrap library.
Objective
The primary objective of this project was to create a website that could effectively communicate the technical details of Keco Pump & Equipment’s products in an understandable format. Engineers and industrial equipment purchasers had to be able to quickly find the information they needed without having to search through long blocks of text.
Challenges
The development process presented several challenges. As Keco Pump & Equipment had many products with complex technical information that needed to be presented in an easily digestible way, I had to come up with a way to make all of this data accessible on the website. Additionally, since the target audience was composed of engineers and other professionals, I had to find a way to make sure that all of the information was easy for them to find and read.
Solution
To address these challenges, I decided to use a combination of HTML, CSS and Bootstrap library for developing the website. The HTML was used for structuring the various sections of the webpages while CSS was used for styling. The Bootstrap library provided additional features such as buttons and forms that would help make navigation easier for users. Additionally, I also implemented an organized navigation structure with clear labels so users could quickly find what they were looking for without having to search through long blocks of text.
Results
In the end, I was able to successfully create a website that presented Keco Pump & Equipment’s detailed technical information in an understandable format. The site was intuitively designed so engineers and industrial equipment purchasers could easily find what they were looking for without having to search through long blocks of text or complicated menus. Furthermore, by taking advantage of HTML, CSS and Bootstrap library features I was able to create an aesthetically pleasing design that gave users a pleasant experience when visiting Keco Pump & Equipment's website.



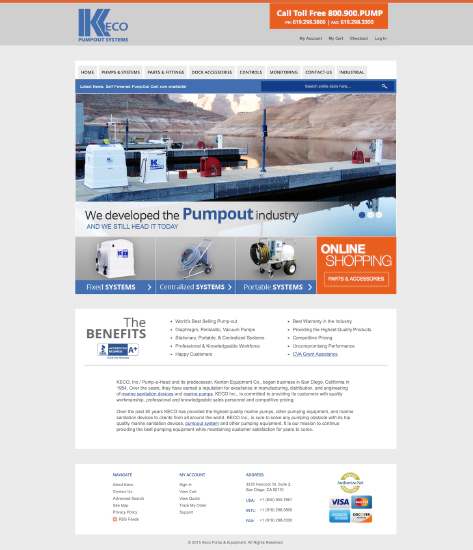
Pump-A-Head.com was a complex project that required integration of an eCommerce platform with SAP Business One while also providing customers with accurate product information on over 4,000 SKUs as well as a unique made-to-order ordering system for customization of their pumpouts before purchase. Through creating a custom Magento store from scratch and building a custom tool for syncronizing orders/products between both platforms, I achieved success in meeting these challenges and creating an effective eCommerce platform for Pump-A-Head.
Learn More





Pump-A-Head.com
Type: Client Project
Year: 2016
Links:
Internet
Archive
Tech:


Pump-A-Head.com was a complex project that required integration of an eCommerce platform with SAP Business One while also providing customers with accurate product information on over 4,000 SKUs as well as a unique made-to-order ordering system for customization of their pumpouts before purchase. Through creating a custom Magento store from scratch and building a custom tool for syncronizing orders/products between both platforms, I achieved success in meeting these challenges and creating an effective eCommerce platform for Pump-A-Head.
Objective
Pump-A-Head.com was designed to create an online store for the sale of facility pumpouts and the associated products and components. The goal was to create a custom Magento site that could be integrated with the SAP Business One system, allowing for real-time synchronization of orders and products between both platforms.
Challenges
The biggest challenge faced in this project was integrating the Magento store with SAP Business One. This required building a custom-developed tool to allow communication between the two platforms, while also ensuring that any orders or product updates would be reflected in both stores simultaneously. Additionally, there were over 4,000 SKUs available at launch, which had to be inputted manually into both stores, and made sure all relevant information was accurate and up-to-date. Finally, a unique made-to-order ordering system had to be developed for customers to customize their pumpout systems before purchasing.
Solution
In order to meet these challenges, I created a custom Magento store from scratch and built a custom-developed tool to syncronize orders and products between both Magento and SAP Business One. This tool allowed for real-time synchronization of orders and product updates between both stores, so customers would always have access to the most up-to-date information. Additionally, I manually inputted all 4,000+ SKUs into both stores in order to ensure accuracy of all product information.
Results
The result of this project was an eCommerce platform that was integrated with SAP Business One that allowed for real-time synchronization of orders and products between both stores. Customers also had access to over 4,000 SKUs with accurate product information as well as a unique made-to-order ordering system for customization of their pumpouts before purchase.


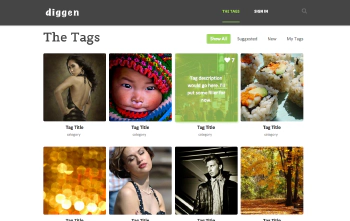
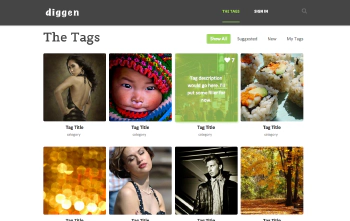
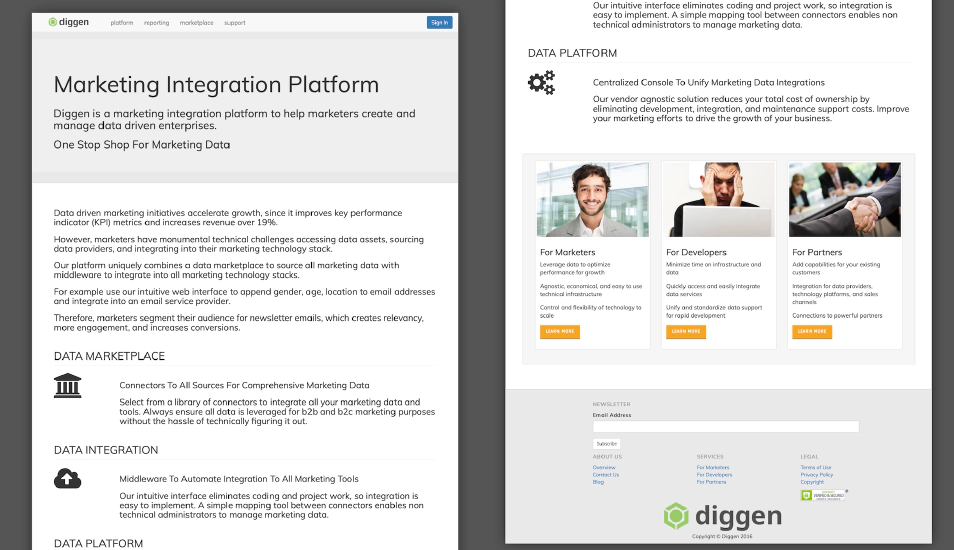
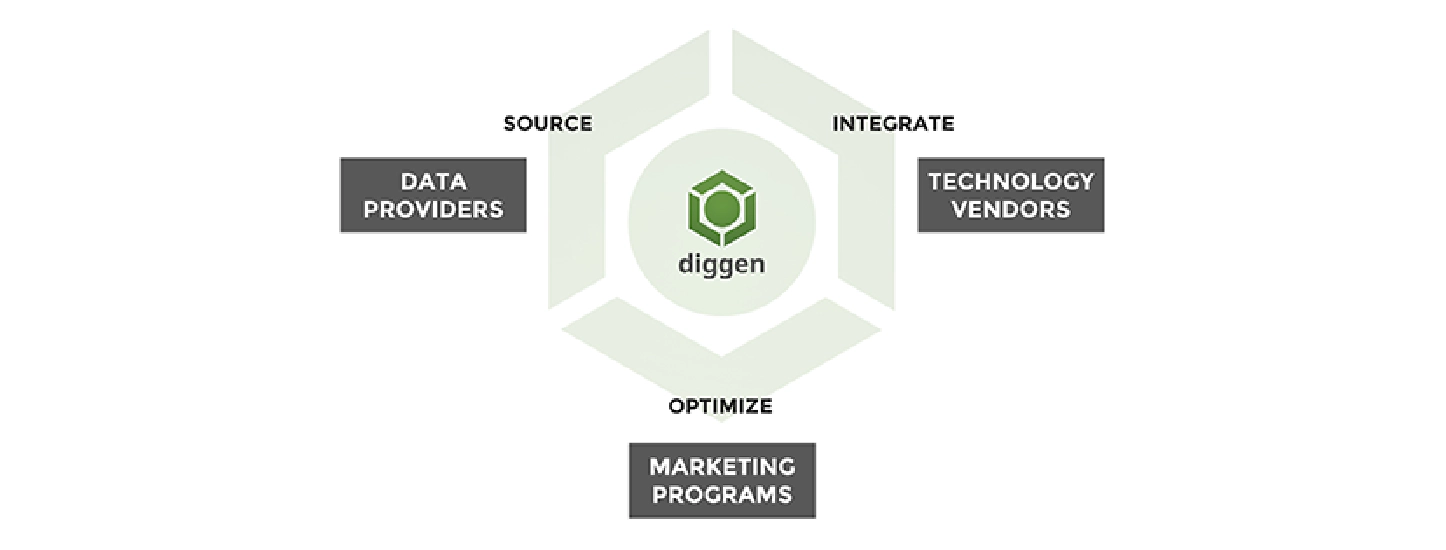
During my engagement with Diggen, a data-agnostic platform provider for optimizing sales and marketing efforts, I refined and implemented the platform's user interface. The aim was to create a user-friendly UI that allows marketers to effortlessly utilize Diggen's intricate, multi-sourced data for their strategies. Despite the challenges of dealing with a complex C# backend and the need to make comprehensive data accessible to users with varying technical abilities, I effectively leveraged jQuery and jQuery Mobile to develop an intuitive and responsive front-end. The successful outcome led to an increased adoption of the platform by marketers, enhancing their ability to construct more relevant and impactful campaigns, and demonstrated my skills in marrying technical complexity with ease-of-use for end-users.
Learn More





Diggen
Type: Client Project
Year: 2014
Links:
Internet
Archive
Tech:

During my engagement with Diggen, a data-agnostic platform provider for optimizing sales and marketing efforts, I refined and implemented the platform's user interface. The aim was to create a user-friendly UI that allows marketers to effortlessly utilize Diggen's intricate, multi-sourced data for their strategies. Despite the challenges of dealing with a complex C# backend and the need to make comprehensive data accessible to users with varying technical abilities, I effectively leveraged jQuery and jQuery Mobile to develop an intuitive and responsive front-end. The successful outcome led to an increased adoption of the platform by marketers, enhancing their ability to construct more relevant and impactful campaigns, and demonstrated my skills in marrying technical complexity with ease-of-use for end-users.
Objective
In my engagement with Diggen, a company providing a data-agnostic platform for optimizing sales and marketing efforts, I was brought on board to refine and implement the user interface of their system. Diggen's platform serves as a bridge between data and marketing tools for businesses aiming to understand their user base and target them at an individual level. The objective was to create a highly usable and intuitive interface, which would allow marketers to easily navigate and utilize Diggen's complex, multi-source data in their marketing strategies.
Challenges
The project posed a unique set of challenges. Given Diggen's complex functionality, the primary task was to make this powerful platform approachable and easy to use for marketers, who may not have a deep technical background. The objective was to design an interface that made sense of the vast and varied data, and presented it in a clear and understandable way, enabling marketers to extract value and insights without any undue complexity.
Solution
To tackle these challenges, I utilized jQuery and jQuery Mobile to develop a responsive and user-friendly front-end. The choice of these technologies allowed me to leverage their flexibility and wide-ranging capabilities to create an interactive and intuitive UI. I focused on creating clear visual representations of the data and intuitive navigation systems, all aimed at making the data more accessible and understandable for the marketers.
My approach was driven by a close understanding of the end-user's needs and the goal of bridging the gap between complex data and marketing strategies. Throughout the process, I worked closely with the backend team to ensure seamless integration of the front-end and backend functionalities.
Results
The results of the project were highly successful. The user interface I developed enabled marketers to easily navigate Diggen's platform, effectively access and understand the aggregated, cleansed, and multi-source data, and apply these insights in their marketing campaigns.
The improved usability of the platform led to an increased adoption rate among marketers and made a significant impact on their ability to create more relevant and impactful marketing campaigns. This project also showcased my ability to simplify complex data for end-users, ensuring that technical complexity does not hinder the user experience or the extraction of value from data.



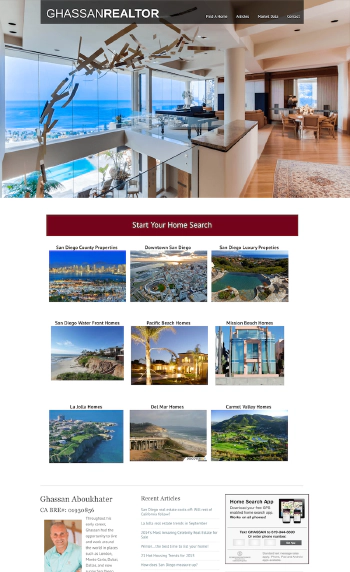
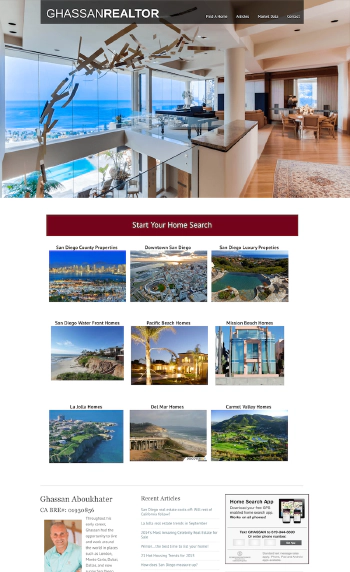
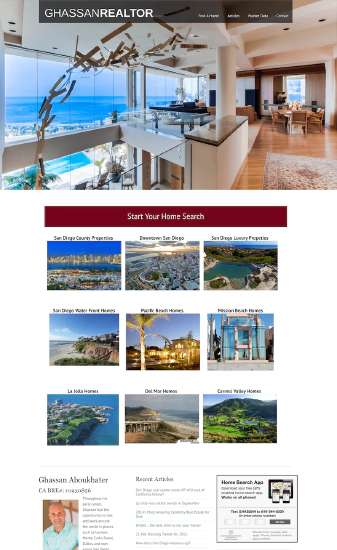
Clean and simple real estate portfolio site for GhassanRealtor with deep MLS integration, appointment booking, and virtual tour functionality. The goal of creating GhassanRealtor was to develop a clean & simple real estate portfolio site for Ghassan, a premier realtor in San Diego, complete with MLS integration capabilities along side efficient appointment booking & virtual tour functions - A goal which has been achieved thanks in part due its successful use of HTML5/CSS3 coding structures & modern web design standards such as responsive designs combined advanced technologies like APIs & libraries resulting in an attractive yet highly functional platform launched.
Learn More


GhassanRealtor.com
Type: Client Project
Year: 2014
Links:
Internet
Archive
Tech:

![]()

Clean and simple real estate portfolio site for GhassanRealtor with deep MLS integration, appointment booking, and virtual tour functionality. The goal of creating GhassanRealtor was to develop a clean & simple real estate portfolio site for Ghassan, a premier realtor in San Diego, complete with MLS integration capabilities along side efficient appointment booking & virtual tour functions - A goal which has been achieved thanks in part due its successful use of HTML5/CSS3 coding structures & modern web design standards such as responsive designs combined advanced technologies like APIs & libraries resulting in an attractive yet highly functional platform launched.
Objective
The primary objective of the GhassanRealtor project was to create a clean and simple real estate portfolio site for Ghassan, a realtor in San Diego. The website needed to be built with an MLS integration (to list current houses/properties on the market), appointment booking functionality, and virtual tour capability.
Challenges
The main challenge of this project was integrating multiple features into one website that worked seamlessly together. As the website had to be integrated with the MLS database, it needed to be able to access information from hundreds of sources and present it in an easy-to-navigate format for users. Additionally, developing a secure appointment booking system along with efficient virtual tour capabilities also posed unique challenges during development.
Solution
In order to create a successful website that incorporated all desired features, we utilized various tools including HTML5/CSS3 coding structures and modern web design standards such as responsive designs for mobile devices. We also used various APIs and libraries that allowed us integrate multiple databases into one platform while ensuring secure data management practices were followed throughout the process. In addition, we developed custom back end systems specifically designed for both appointment bookings as well as virtual tours so users could easily interact with these functionalities without any difficulty or confusion.
Results
Ultimately, by leveraging modern web design principles combined with advanced technologies such as APIs and libraries we were able to successfully develop GhassanRealtor; an attractive yet highly functional real estate portfolio site equipped with MLS integration capabilities along with efficient appointment booking systems and virtual tour functions which have all been well received by users since launch.


parse
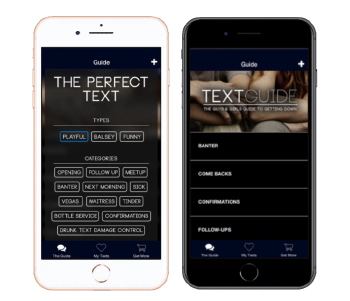
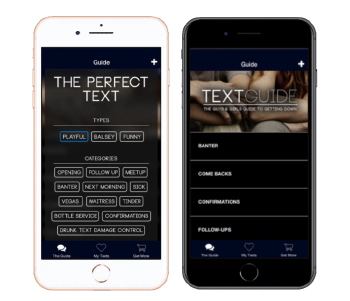
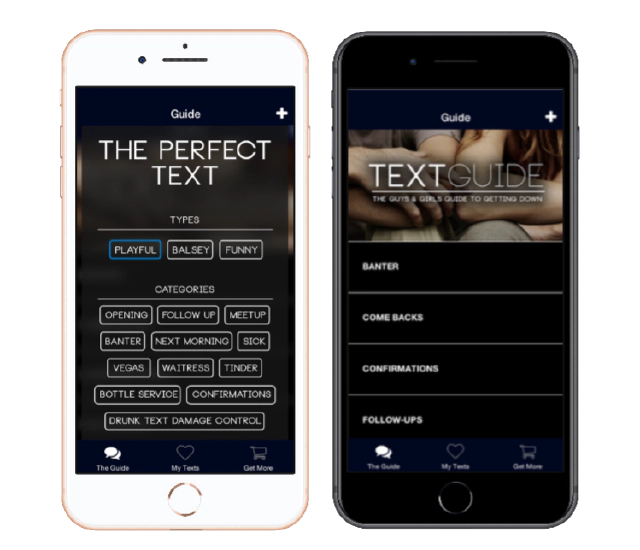
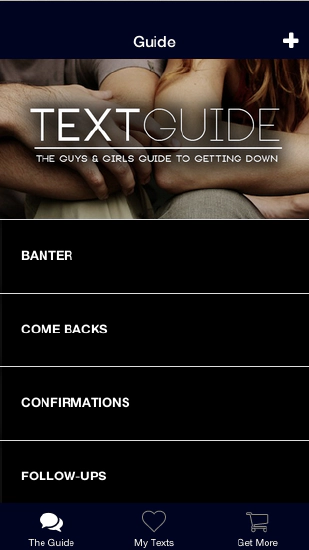
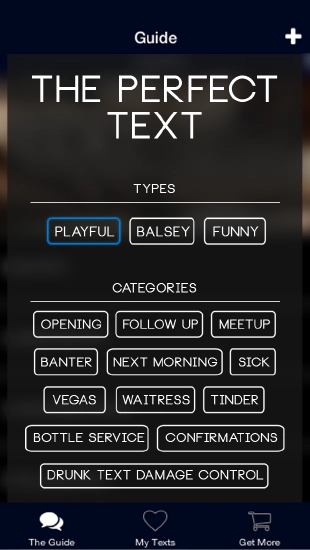
ThePerfextText app successfully addressed the need for a user-friendly, effective text-based conversational aid. The application, powered by a backend database of expert-crafted messages and a supportive community feature, provided users with suitable responses for various conversational scenarios. As users reported increased confidence in their messaging abilities, the success of ThePerfextText validated my ability to develop user-centric, community-driven applications that cater to specific needs.
Learn More





ThePerfectText
Type: Personal Project
Year: 2014
Tech:
 parse
parse
ThePerfextText app successfully addressed the need for a user-friendly, effective text-based conversational aid. The application, powered by a backend database of expert-crafted messages and a supportive community feature, provided users with suitable responses for various conversational scenarios. As users reported increased confidence in their messaging abilities, the success of ThePerfextText validated my ability to develop user-centric, community-driven applications that cater to specific needs.
Objective
The objective in the creation of ThePerfextText was to develop an app that could assist individuals who find it challenging to carry out engaging and light-hearted text-based conversations. The aim was to make an application that would serve as a 'pocket guide' for conversation, enabling users to communicate appealingly without sounding cheesy or overly assertive.
Challenges
One of the primary challenges was to build an app that was easy to navigate and yet could offer personalized and effective messaging advice to users. Moreover, it was important to build an active community where users could contribute, vote, and engage with the suggested messages.
Solution
To tackle these challenges, I developed a robust backend database filled with carefully crafted messages curated by our team of experts. These pre-formulated texts catered to a wide array of conversational scenarios, providing users with fitting responses for their interactions. Additionally, I implemented a feature allowing the community to contribute their own suggestions and vote on the existing ones. This served to continuously enhance and update the pool of available messages.
Results
ThePerfextText app proved to be a valuable tool for its users, enhancing their text-based conversational skills. Users reported increased confidence in their ability to engage in text-based flirting or banter, appreciating the expert-crafted messages and the supportive community. The successful development of this app showcased my ability to combine user-centric design and a community-driven approach to create an effective conversational tool.


parse
algolia
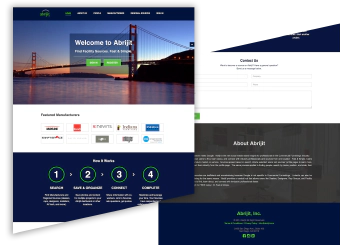
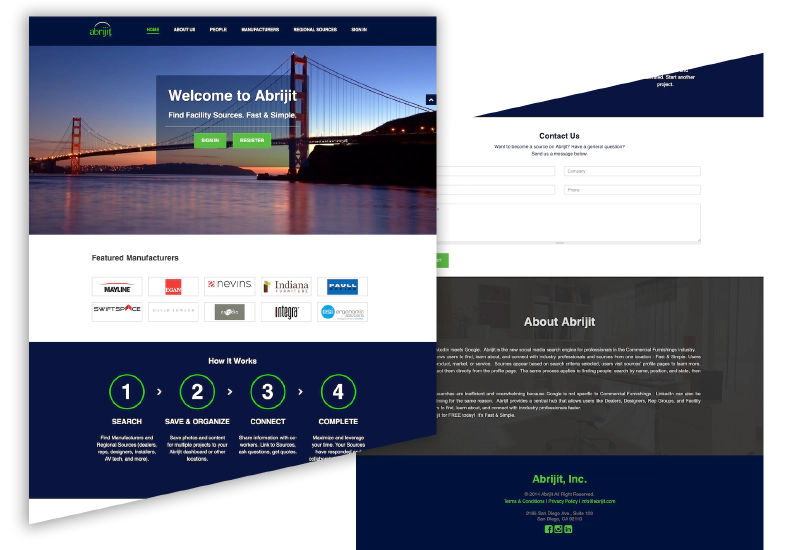
Abrijit.com is a cutting-edge search engine for the commercial furnishings industry. It provides an advanced web platform application that allows purchasers and interior designers to locate products, brands, and vendors quickly and efficiently. The application also includes an online vision-board functionality that helps bring their vision together.
Learn More


Abrijit.com
Type: Client Project
Year: 2014
Links:
Internet
Archive
Tech:

![]() parse
algolia
parse
algolia
Abrijit.com is a cutting-edge search engine for the commercial furnishings industry. It provides an advanced web platform application that allows purchasers and interior designers to locate products, brands, and vendors quickly and efficiently. The application also includes an online vision-board functionality that helps bring their vision together.
Objective
The objective of this project was to create a fast and efficient search engine for the commercial furnishings industry. This required creating an advanced web platform application with features including product search, brand search, vendor search, design board functionality, and more.
Challenges
The primary challenge in this project was developing a highly efficient web platform application that could handle large volumes of data in a short amount of time. Additionally, the application had to be easy to use by both purchasers and interior designers. To achieve this goal, the development team used technologies including HTML, CSS, ParseJS, and Algolia.
Solution
The development team created an advanced web platform application using HTML, CSS, ParseJS, and Algolia. This allowed the application to handle large volumes of data quickly and efficiently while being incredibly user friendly. Additionally, the team included an online vision-board functionality that allowed users to easily create their own designs with the products they had searched for.
Results
The results of this project included a highly efficient search engine for the commercial furnishings industry that was capable of handling large amounts of data quickly and easily. The web platform was incredibly user friendly and allowed purchasers and interior designers to find what they were looking for without any difficulty. Additionally, the online vision-board feature made it easier than ever for users to create their own designs with products they had searched for.




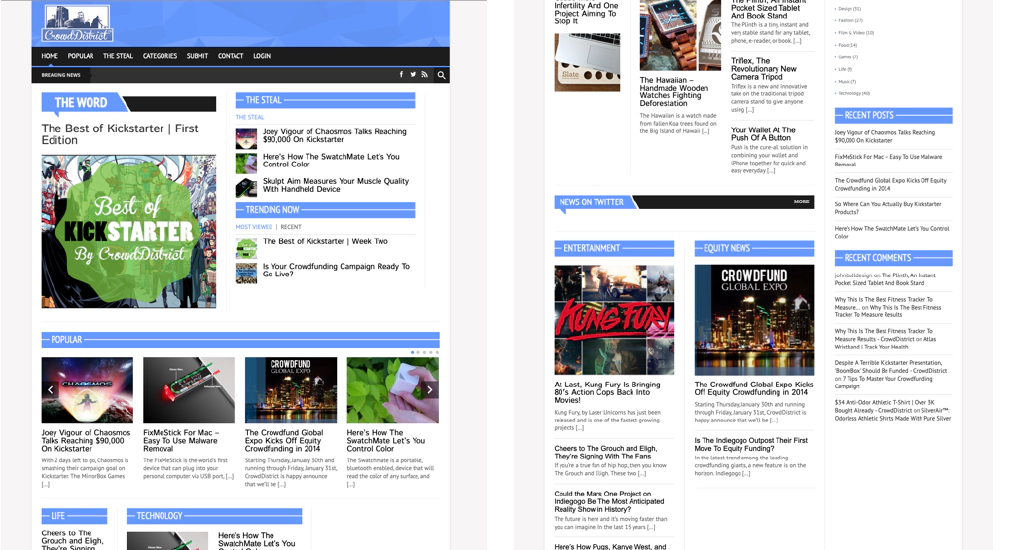
CrowdDistrict needed a website with a simplistic design that was tailored to the needs of entrepreneurs. The goal was to provide tech/kickstarter advice and news to visitors. I was able to create a Wordpress site with a customized theme and functionality that met the client's exact needs.
Learn More


CrowdDistrict
Type: Client Project
Year: 2014
Links:
Internet
Archive
Tech:

![]()


CrowdDistrict needed a website with a simplistic design that was tailored to the needs of entrepreneurs. The goal was to provide tech/kickstarter advice and news to visitors. I was able to create a Wordpress site with a customized theme and functionality that met the client's exact needs.
Objective
The objective of this project was to create a website for CrowdDistrict that provided tech/kickstarter advice and news for entrepreneurs. It needed to be visually appealing, user-friendly, and have the necessary functionality for visitors to easily access information. This included creating custom themes as well as adding additional features.
Challenges
One of the challenges of this project was creating a customizable theme that met the client's wants and needs. We had to be very creative in order to come up with an aesthetically pleasing design that also featured all the necessary functionality required by the client. Additionally, we had to ensure the website was secure and would perform properly.
Solution
To solve these challenges, we created a Wordpress site with a customized theme and added additional features such as secure login pages, search functions, contact forms, etc. We also tested every feature on various browsers and devices before launching the site live so that we could guarantee it would work properly when it went live.
Results
The result of this project was successful! The CrowdDistrict website is now live and has been very effective in providing tech/kickstarter advice and news for entrepreneurs. Visitors are able to quickly find what they need due to its organized menu structure, intuitive navigation, and overall user-friendly design.





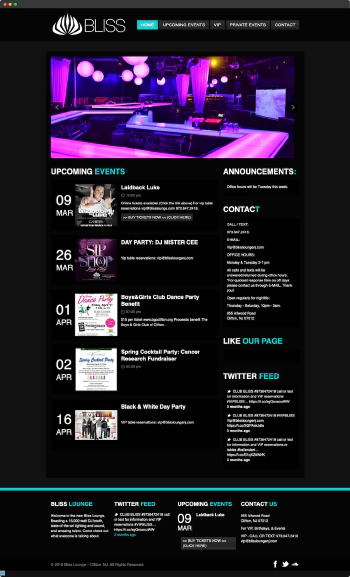
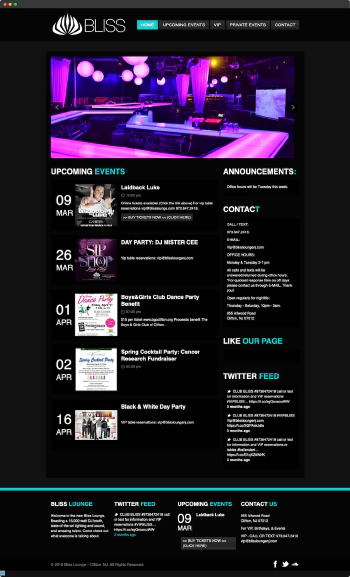
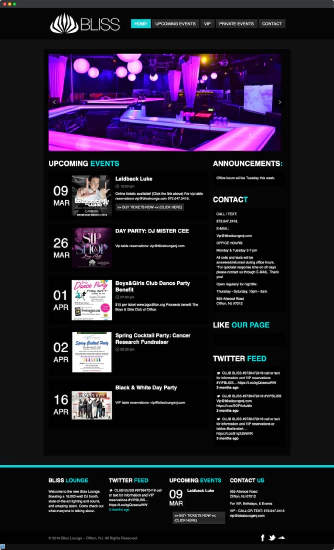
Logo and website design for New Jersey based nightclub Bliss Lounge.
Learn More


Bliss Lounge
Type: Client Project
Year: 2013
Links:
Internet
Archive
Tech:

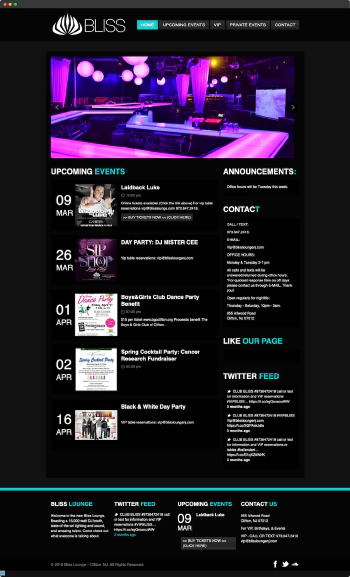
![]()



Logo and website design for New Jersey based nightclub Bliss Lounge.


parse
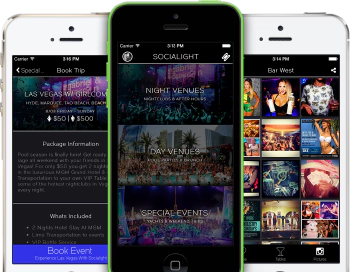
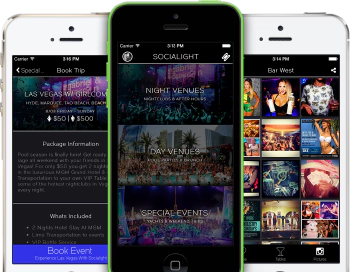
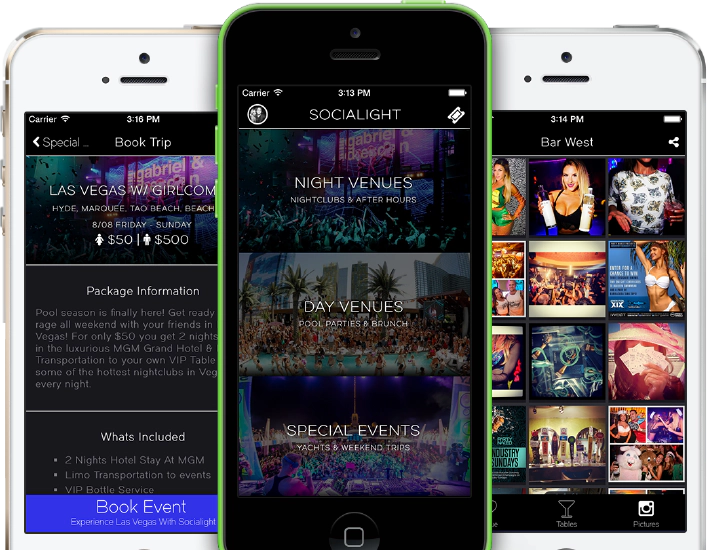
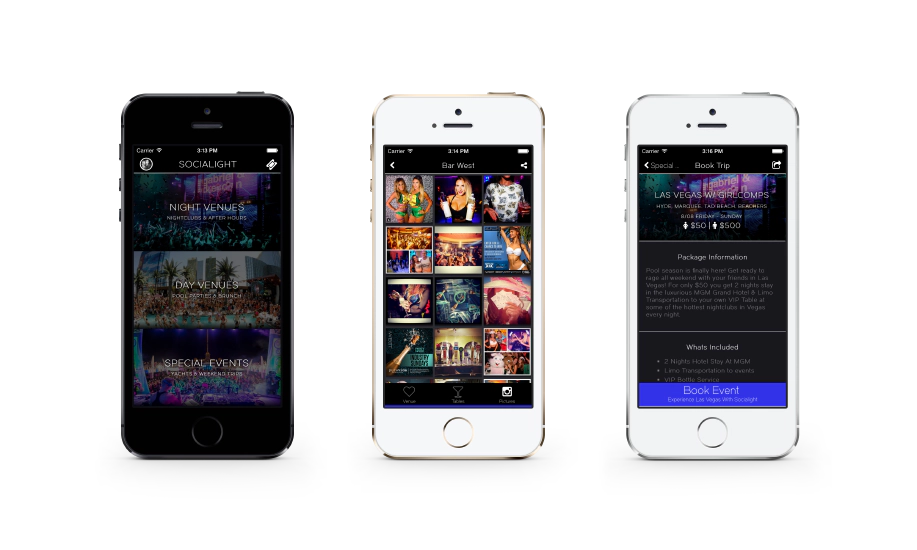
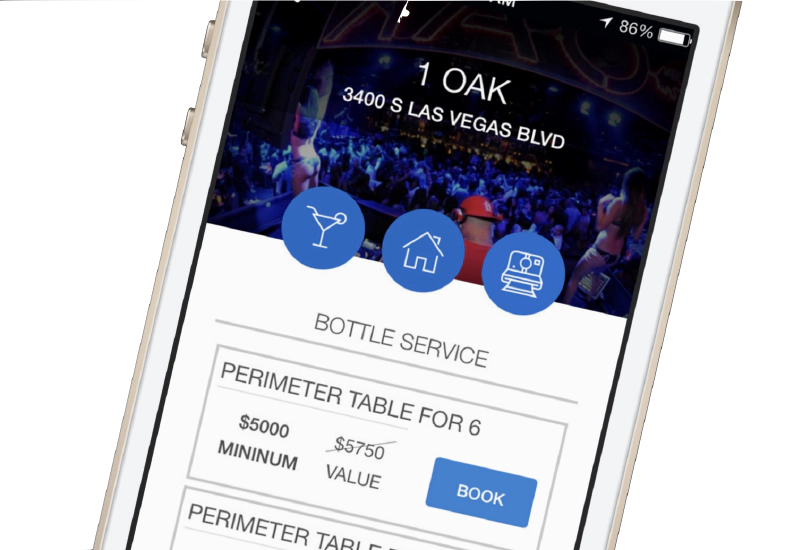
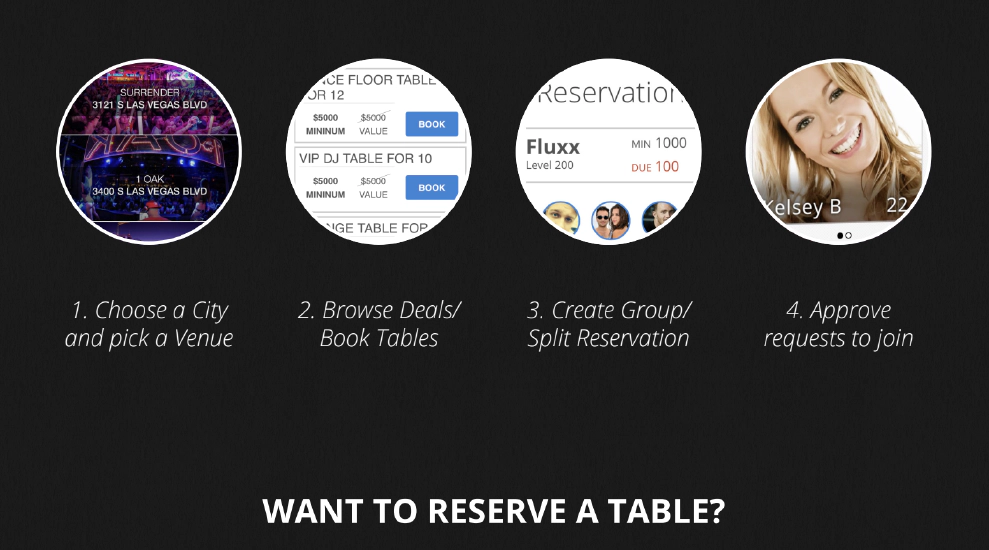
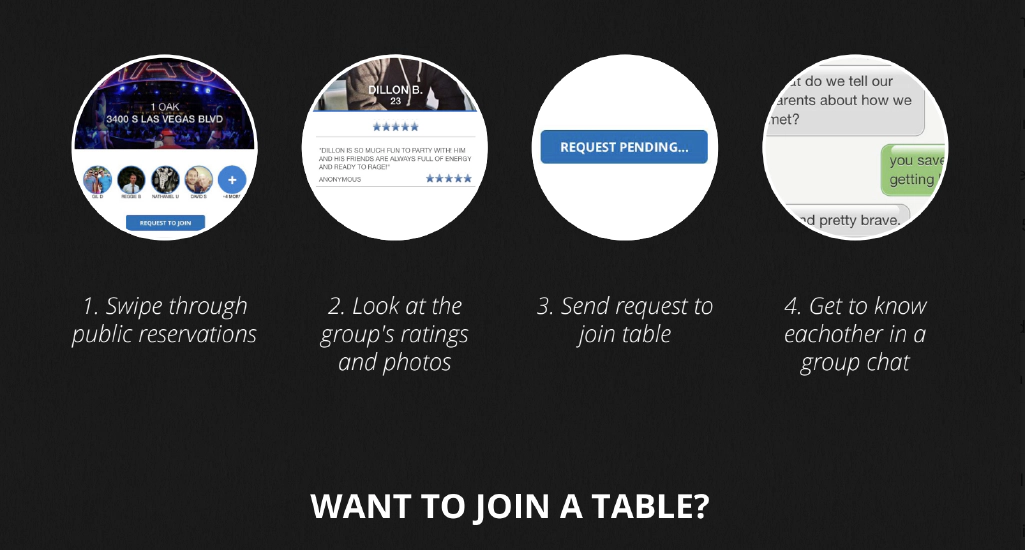
With the development of SociaLight, a mobile application aimed at enhancing the nightlife experience for modern socialites, the focus was on crafting a seamless, user-friendly platform that offered unique social experiences. Utilizing AngularJS for frontend development and Parse Server and MongoDB for the backend, the app successfully integrated with various platforms, enabling rapid workflow development. A key feature was the autonomy given to venues via a dedicated dashboard, allowing them to manage their offerings. SociaLight successfully combined an appealing, intuitive interface with a robust backend, offering a unique solution for planning nightlife, providing users exclusive deals, and allowing venues control over their reservations and transactions.
Learn More





Socialight
Type: Personal Project
Year: 2013
Tech:
 parse
parse
With the development of SociaLight, a mobile application aimed at enhancing the nightlife experience for modern socialites, the focus was on crafting a seamless, user-friendly platform that offered unique social experiences. Utilizing AngularJS for frontend development and Parse Server and MongoDB for the backend, the app successfully integrated with various platforms, enabling rapid workflow development. A key feature was the autonomy given to venues via a dedicated dashboard, allowing them to manage their offerings. SociaLight successfully combined an appealing, intuitive interface with a robust backend, offering a unique solution for planning nightlife, providing users exclusive deals, and allowing venues control over their reservations and transactions.
Objective
With the creation of SociaLight, my objective was to craft a mobile application aimed at modern socialites that could transform their nightlife experience. The app was designed to offer its users a unique way to organize their social life, with an emphasis on ease of use, convenience, and access to exclusive deals for the ultimate nightlife experience.
Challenges
The primary challenge in the development of SociaLight was to create an application that was user-friendly, aesthetically appealing, and capable of integrating seamlessly with various platforms. Additionally, it was critical to the app's success that venues be given the autonomy to manage their availability, pricing, and transactions, without compromising the user's experience.
Solution
The choice of AngularJS for frontend development was instrumental in achieving the goal of a seamless, user-friendly experience. For the backend, Parse Server and MongoDB were utilized due to their robust capabilities and flexibility. These technologies enabled rapid workflow development and effective integration with other platforms.
Venues were given full control over their reservations and transactions through a dedicated dashboard. This dashboard allowed for the management of availability, pricing, and deposits, ensuring that the venues were active participants in the service SociaLight provided.
Results
The SociaLight app successfully combined an attractive, intuitive user interface with a robust, flexible backend. The platform provided users with a convenient, social way to plan their nightlife, while also offering exclusive deals to enhance their experience. Venues benefited from the control they were given over their reservations and transactions. The result was a unique nightlife app that catered to both end-users and venues, embodying the perfect blend of social engagement and seamless usability.



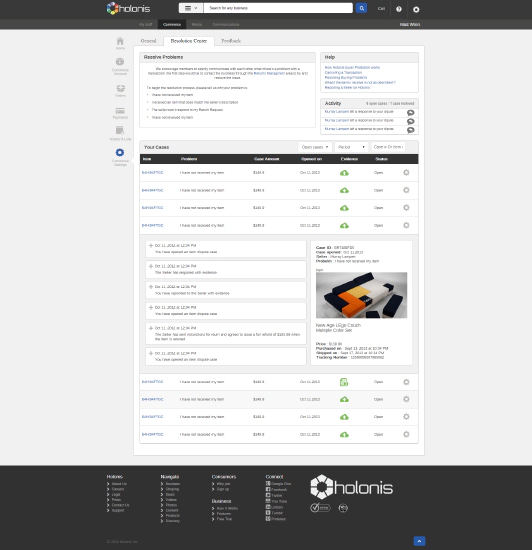
As UX Specialist, I lead the effort to simplify and enhance the user experience for the Holonis platform in preparation for beta launch at SXSW.
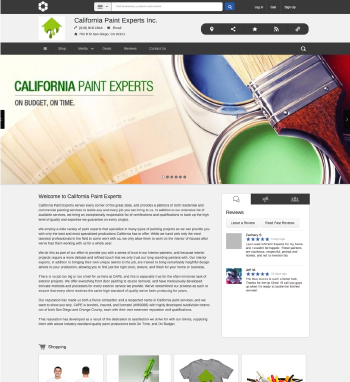
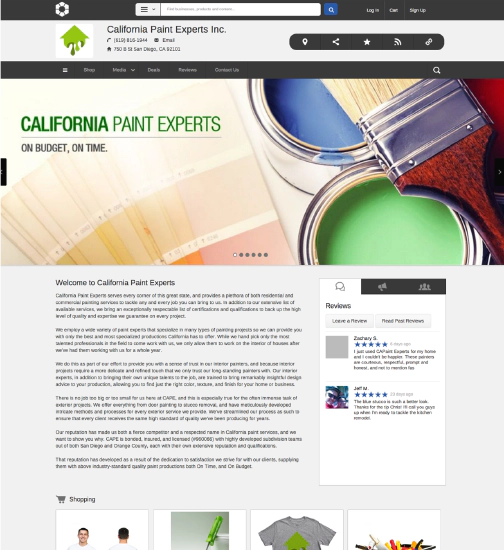
Holonis was a social commerce platform empowering you to be found online, make money, and be powered by data driven AI. Holonis allowed users to publish SEO optimized content, distribute to social media, sell both products/services, and manage their digital presence, all from one seamless simple platform. The platform combined the power of a website, social, ecommerce, and AI within a platform, giving all users the tools to be successful online for whatever or whomever they want to be.
Learn More





Holonis
Type: Client Project
Year: 2013
Tech:

![]()

As UX Specialist, I lead the effort to simplify and enhance the user experience for the Holonis platform in preparation for beta launch at SXSW.
Holonis was a social commerce platform empowering you to be found online, make money, and be powered by data driven AI. Holonis allowed users to publish SEO optimized content, distribute to social media, sell both products/services, and manage their digital presence, all from one seamless simple platform. The platform combined the power of a website, social, ecommerce, and AI within a platform, giving all users the tools to be successful online for whatever or whomever they want to be.
Objective
My primary objective during my tenure at Holonis was to enhance and refine the user experience (UX) on the platform, ensuring it was user-friendly and intuitive. The platform, still in its early development stages, aspired to integrate a myriad of capabilities such as social media distribution, SEO optimization, e-commerce, and data-driven AI. The ultimate goal was to finesse the user interface and optimize the user journey in readiness for the beta launch at the acclaimed South by Southwest (SXSW) festival.
Challenges
Among the considerable challenges faced during this project was the inherent complexity of the platform, which integrated a vast array of features into a single interface. Ensuring simplicity and intuitive navigation amidst such intricate functionalities was indeed a daunting task. Further, the diverse user base of Holonis, ranging from businesses to individual users, brought to light a multitude of varying needs and requirements. Unearthing and comprehensively addressing these needs through rigorous user testing and feedback analysis was an uphill battle. Furthermore, being an early-stage codebase built using ASP.net, we encountered technology constraints which made it challenging to implement advanced UX/UI elements and custom widgets.
Solution
To navigate these challenges, we adopted a comprehensive strategy. Extensive user research was conducted to understand and meet the expectations of various user groups, which informed the personalization of user experience. Low and high-fidelity prototyping of the platform was carried out, followed by numerous iterations based on user feedback and usability testing. This cyclical process played a pivotal role in fine-tuning the user experience. Further, custom UI widgets such as media players and file managers were developed to amplify the platform's functionality and usability. To overcome the limitations of the ASP.net codebase, close collaboration with the development team was established, enabling the implementation of advanced UX/UI elements.
Results
The efforts bore fruit as reflected by the positive outcome of the project. The beta launch of the platform at SXSW was a resounding success, receiving commendable feedback on its user experience and usability. Users particularly praised the intuitive interface and the seamless integration of varied functions. Post-launch, the platform experienced a surge in user engagement and retention, attributable to the user-friendly interface and the tailored user experience. Notably, this also led to reduced churn rates and higher user satisfaction. The inclusion of custom UI widgets and advanced UX/UI elements elevated the platform's functionality, distinguishing Holonis in the competitive market. The successful amalgamation of social media distribution, SEO optimization, e-commerce, and data-driven AI on a single platform was a significant achievement. This experience with Holonis reaffirmed the value of user-centered design in creating products that are not only functional but also user-friendly and enjoyable.



Billboard and Flyer design for Las Vegas based nightclub Bagatelle ddesigned for new "Industry Sunday Funday" event that was newly starting.
Learn More


Bagatelle Flyer/Billboard
Type: Client Project
Year: 2013
Tech:


Billboard and Flyer design for Las Vegas based nightclub Bagatelle ddesigned for new "Industry Sunday Funday" event that was newly starting.


parse
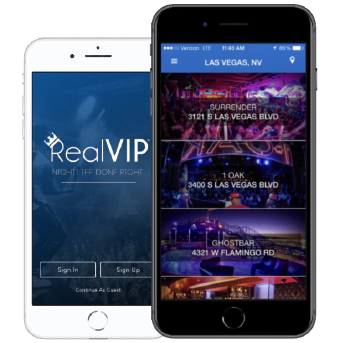
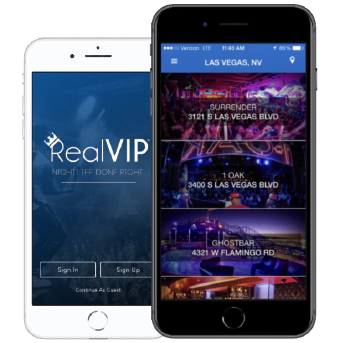
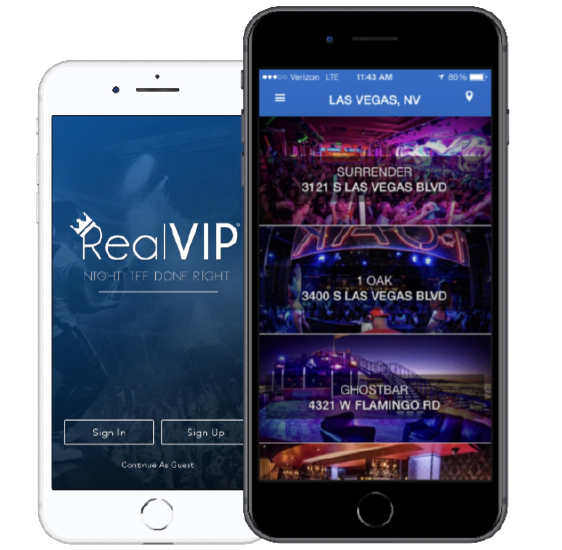
RealVIP was a revolutionary mobile application that sought to revolutionize the nightlife industry by providing users an easy way to plan their entire night from their phones. The app provided users with unique social experiences and exclusive last-minute bottle deals. RealVIP was developed using AngularJS for the frontend and Parse Server and MongoDB for the backend. Just before launch, the project was sold to a leading competitor in the industry, resulting in a successful venture.
Learn More





RealVIP
Type: Personal Project
Year: 2013
Tech:
 parse
parse
RealVIP was a revolutionary mobile application that sought to revolutionize the nightlife industry by providing users an easy way to plan their entire night from their phones. The app provided users with unique social experiences and exclusive last-minute bottle deals. RealVIP was developed using AngularJS for the frontend and Parse Server and MongoDB for the backend. Just before launch, the project was sold to a leading competitor in the industry, resulting in a successful venture.
Objective
RealVIP sought to provide users with an easy, fun and social way to plan their nightlife. With the use of mobile technologies, the app aimed to provide the best deals for bottle service and create an experience that could be shared with friends.
Challenges
The main challenge was creating a user-friendly and seamless experience between the frontend and backend. Additionally, the app needed to be able to integrate with other platforms and allow the venues to have full control over availability, pricing, and finalizing transactions.
Solution
To meet the goal of providing an exceptional user experience, AngularJS was used for the frontend development, while Parse Server and MongoDB provided powerful backend services. These technologies allowed for quick development of workflows and seamless integration of the app with other platforms. To provide full control over reservations and transactions, the venues were given access to a dashboard that allowed them to manage availability, pricing, and deposits.
Results
RealVIP was a success in terms of creating a unique experience for users while allowing venues to control their own reservations. By utilizing cutting-edge mobile technologies, RealVIP provided users with an easy and social way to plan their nights out, giving them access to exclusive bottle deals. Just before launch, the project was sold to a leading competitor in the industry, proving the success of the venture.



Simple design, intended to project feelings of exclusivity for GirlComps, a Las Vegas girls-only group-travel booking service providing exclusive access to the most premier clubs and parties.
Learn More


GirlComps
Type: Personal Project
Year: 2013
Tech:

![]()

Simple design, intended to project feelings of exclusivity for GirlComps, a Las Vegas girls-only group-travel booking service providing exclusive access to the most premier clubs and parties.


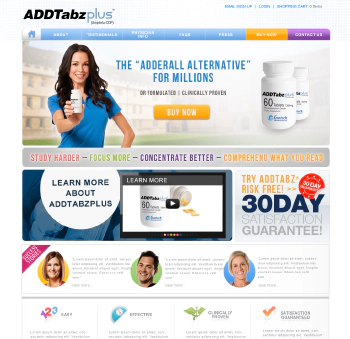
Bright flashy design targeting to collage-aged youth, created for AddTabzPlus, an over the counter adderall alternative. Site facilitated pre-orders for a period of 3 months before launching and taking live orders through a partnered merchant vendor.
Learn More


ADDTabzplus
Type: Client Project
Year: 2012
Tech:

![]()
Bright flashy design targeting to collage-aged youth, created for AddTabzPlus, an over the counter adderall alternative. Site facilitated pre-orders for a period of 3 months before launching and taking live orders through a partnered merchant vendor.



c#
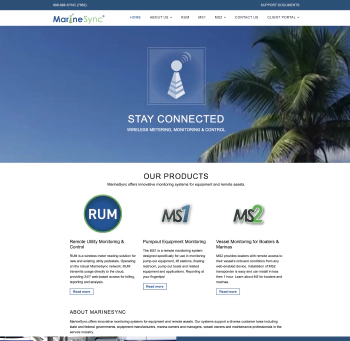
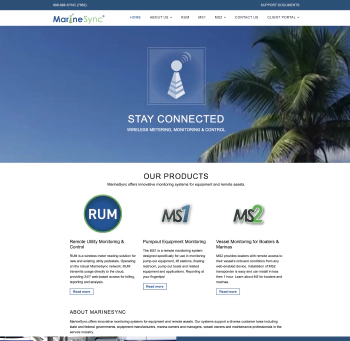
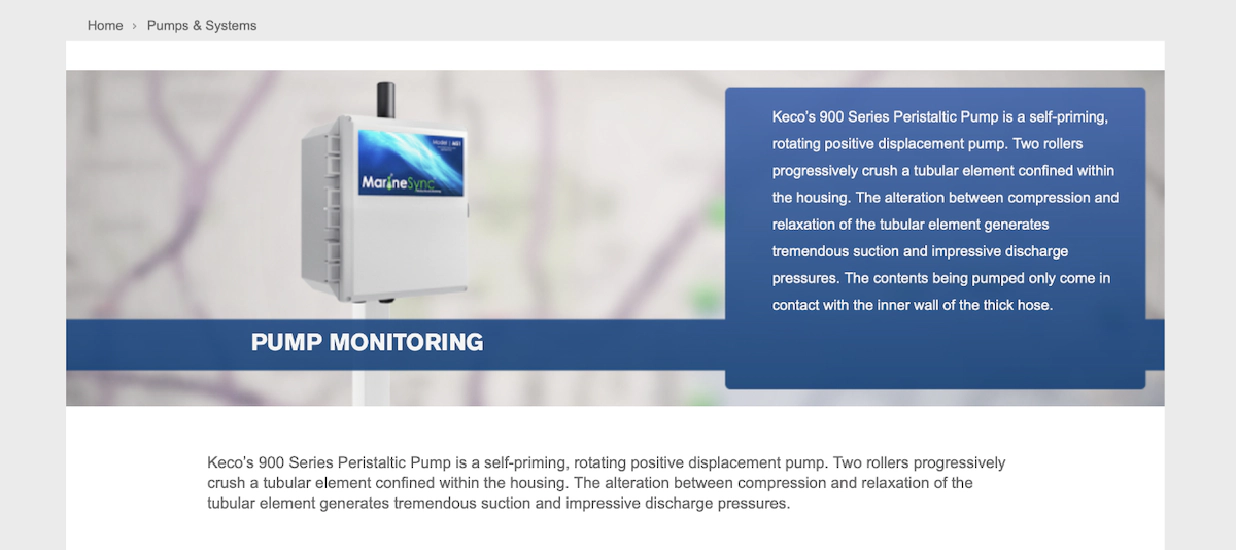
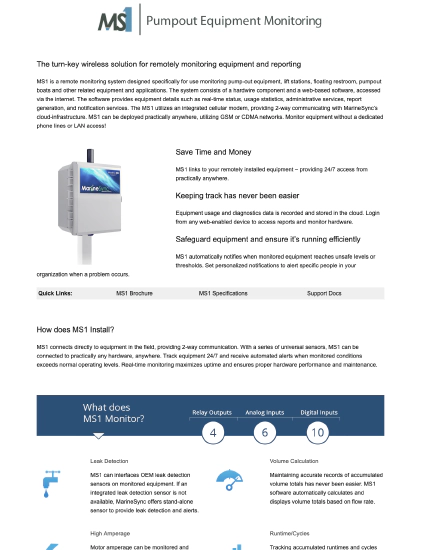
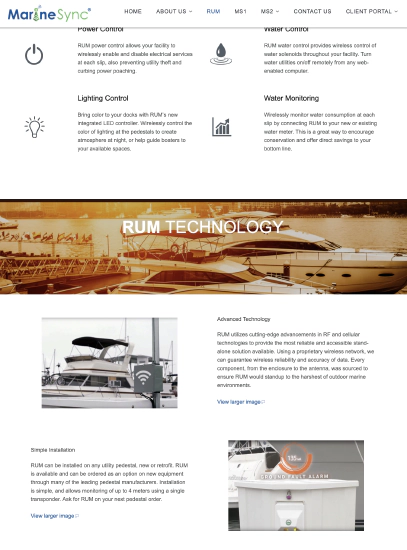
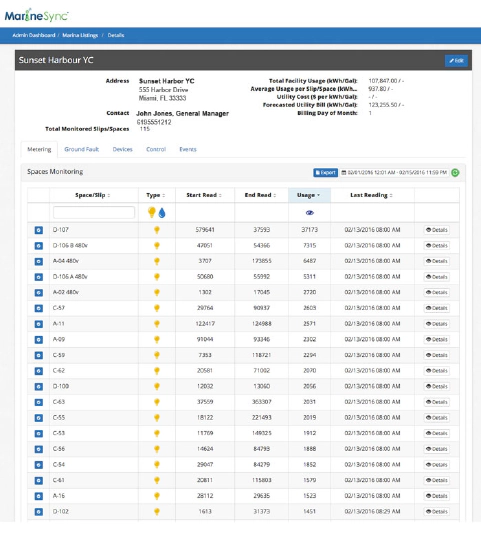
Through my work on this project I successfully created a custom design web solution which included online ecommerce / order fufilment, and automated synchronization between Magento & SAP platforms via API calls; additionally I set up an online platform enabling customers of MarineSync access real-time diagnostics & alerts related remotely monitored assets anywhere around the world using either desktop computers or mobile devices
Learn More





MarineSync
Type: Client Project
Year: 2012
Links:
Live Site
Tech:

 c#
c#
Through my work on this project I successfully created a custom design web solution which included online ecommerce / order fufilment, and automated synchronization between Magento & SAP platforms via API calls; additionally I set up an online platform enabling customers of MarineSync access real-time diagnostics & alerts related remotely monitored assets anywhere around the world using either desktop computers or mobile devices
Objective
The main goal of the MarineSync project was to create a custom design for MarineSync.com with ecommerce integration using a custom developed Magento to SAP synchronization tool for order fulfillment. In addition, an online platform was created for customers to monitor their remote assets such as pump equipment or even boats.
Challenges
The main challenge of this project was creating the custom design and integrating it with the ecommerce system. The website needed to be visually appealing, easy-to-use, and have features tailored specifically for the customer’s needs. Additionally, the Magento to SAP syncronization tool had to be developed in order to ensure that orders were being fulfilled quickly and accurately.
Solution
In order to meet these challenges, I worked closely with contractors and vendors on developing a plan which included designing a customized website and integrating it with an existing ecommerce system as well as developing an online platform for remote asset monitoring. Additionally, I developed a custom Magento-to-SAP synchronization tool in order to ensure accurate fulfillment of orders through their system.
Results
The results of this project were successful; MarineSync now has an aesthetically pleasing website with easy navigation which is integrated nicely into their existing ecommerce system along with a powerful online platform for customers’ use when monitoring their remote assets such as pump equipment or boats remotely. Customers are now able to access real time diagnostics easily due streamlined maintenance programs along automated alerts that ensures peace of mind when managing remote assets from afar.. In addition, orders are fulfilled quickly and accurately thanks to the custom built Magento-to-SAP syncronization tool that I implemented into the project during its development phase.




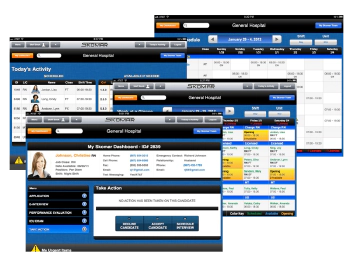
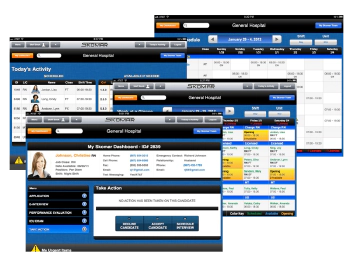
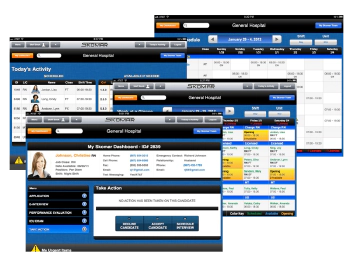
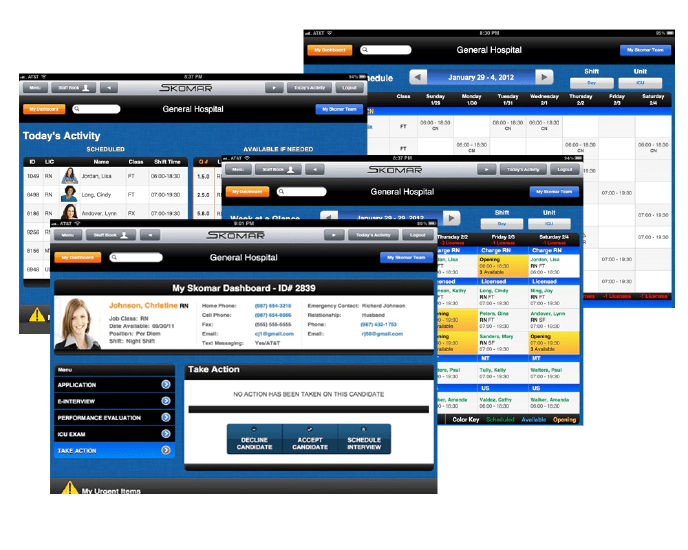
Skomar is a nurse staffing and communication platform designed to provide nurses and healthcare facilities with an efficient and comprehensive system for managing and scheduling personnel. Skomar was created using jQueryMobile for the frontend and an existing ASP.net stack for the backend. The platform allows nurses to book traveling nurses, project bed counts, access an education portal to renew certifications, and use a timeclock system paired with HR payroll and accounting features.
Learn More


Skomar
Type: Client Project
Year: 2011
Tech:



Skomar is a nurse staffing and communication platform designed to provide nurses and healthcare facilities with an efficient and comprehensive system for managing and scheduling personnel. Skomar was created using jQueryMobile for the frontend and an existing ASP.net stack for the backend. The platform allows nurses to book traveling nurses, project bed counts, access an education portal to renew certifications, and use a timeclock system paired with HR payroll and accounting features.
Objective
The objective of Skomar was to create a comprehensive, easy-to-use platform that would streamline and simplify the staffing and communication process for nurses and healthcare facilities. The platform would need to be mobile-friendly, easy to navigate and understand, and provide the tools and features necessary to keep the staffing process running smoothly and efficiently.
Challenges
One of the biggest challenges with Skomar was creating a user-friendly platform that was accessible to nurses and healthcare facilities with varying levels of technical proficiency. Additionally, the platform had to be mobile-friendly, as it was designed to be used on an iPad within the healthcare and hospital environment.
Solution
To address these challenges, jQueryMobile was used for the frontend of Skomar, as it offered a mobile-friendly interface with a simple, intuitive design. Additionally, an existing ASP.net stack was used for the backend, providing a secure and reliable foundation for the platform. Finally, the platform was designed with a focus on ease-of-use and user-friendliness, ensuring that nurses and healthcare facilities of all technical proficiency levels could use the platform with ease.
Results
Since its launch, Skomar has been a success, providing nurses and healthcare facilities with an efficient and comprehensive platform for managing and scheduling personnel. The platform has allowed nurses to quickly and easily book traveling nurses, project bed counts, access an education portal to renew certifications, and use a timeclock system paired with HR payroll and accounting features. Additionally, the user-friendly interface and mobile-friendly design have allowed nurses and healthcare facilities of all technical proficiency levels to use the platform with ease.


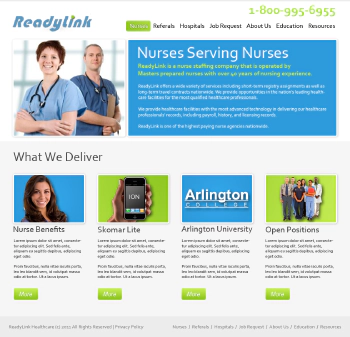
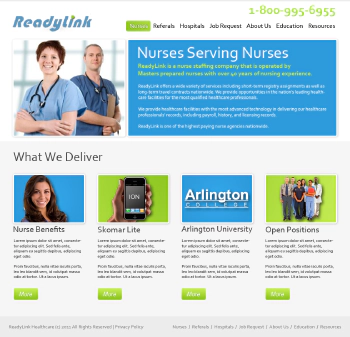
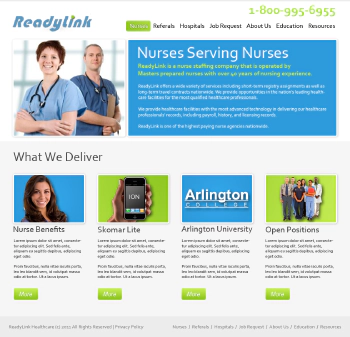
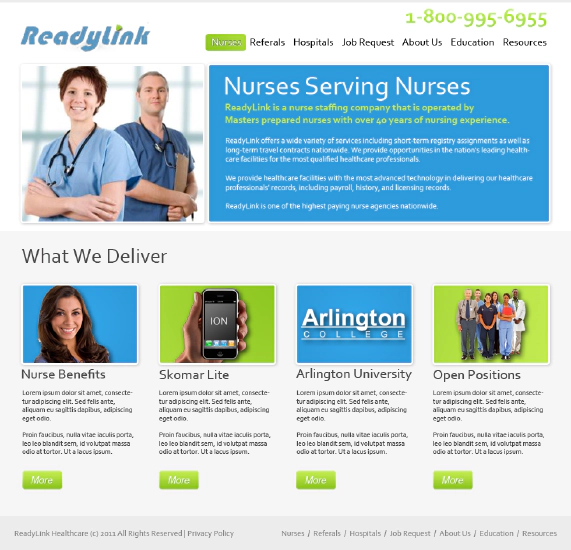
ReadylinkHealthcare is a nationwide nurse staffing agency that needed a website design to attract nurses to join the program. The project was built as a simple static HTML site, designed with a simplistic and bright aesthetic in order to be more attractive to potential applicants.
Learn More


Readylink
Type: Client Project
Year: 2011
Tech:

![]()
ReadylinkHealthcare is a nationwide nurse staffing agency that needed a website design to attract nurses to join the program. The project was built as a simple static HTML site, designed with a simplistic and bright aesthetic in order to be more attractive to potential applicants.
Objective
The primary objective of this project was to create an aesthetically pleasing website for ReadylinkHealthcare that would be both functional and visually appealing. The site had to be user-friendly and easy for potential applicants to navigate, while also projecting an attractive image of the company and its services.
Challenges
The main challenge faced in this project was creating a design that could effectively capture the attention of potential applicants while maintaining an intuitive navigation structure. In addition, creating a unique design while working within the constraints of static HTML posed some challenges during development.
Solution
In order to create an effective, eye-catching design within the confines of static HTML, we employed several techniques such as using vibrant colors, bold font sizes and modern layouts throughout the entire website. We also focused on creating a smooth user experience by utilizing clean lines and avoiding any unnecessary elements that could potentially slow down page loading speed or distract from content. As a result, our solution created an aesthetically pleasing website that was easy to navigate and clearly communicated ReadylinkHealthcare's mission and services.
Results
Using our solution, ReadylinkHealthcare achieved their goal of attracting more nurses to join their program by providing them with an inviting website with an engaging look and feel. Furthermore, since launching the new website there has been an increase in applications submitted compared to previous years. This demonstrates how our creative solution can help businesses make positive changes in their operations by designing effective websites that truly resonate with their target audience.



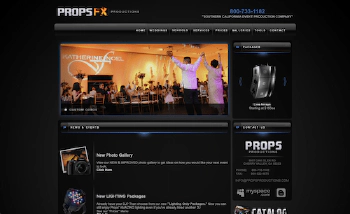
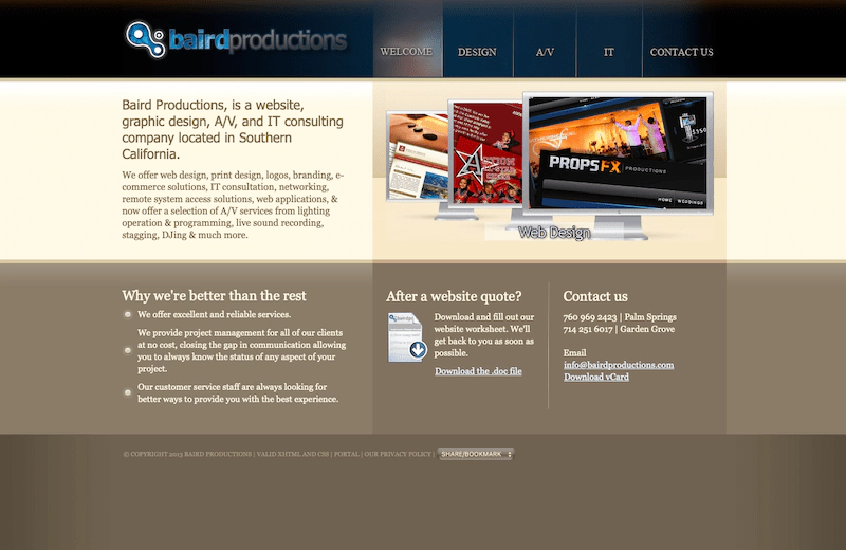
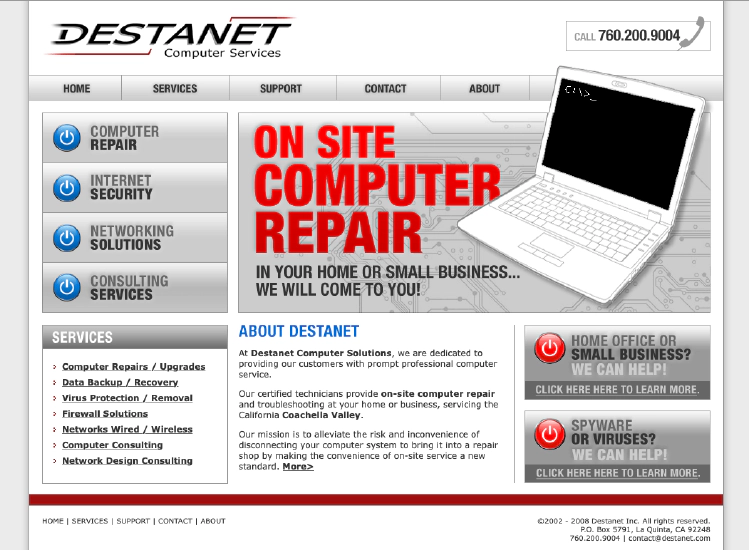
When the DJ/Lighting/Production company you work for needs a new website, you try your best to bring your design A-game to the table; And that just what I did. Designed from the ground up, beginning as a Photoshop design then later being sliced & built out into a PHP/HTML/CSS website, this project was all based around design and functionality.
Clean design, easy navigation, instant-quote functionality, interactive photo/video galleries, logo design and much more.
Learn More


PropsFx
Type: Client Project
Year: 2011
Links:
Internet
Archive
Tech:


![]()
When the DJ/Lighting/Production company you work for needs a new website, you try your best to bring your design A-game to the table; And that just what I did. Designed from the ground up, beginning as a Photoshop design then later being sliced & built out into a PHP/HTML/CSS website, this project was all based around design and functionality.
Clean design, easy navigation, instant-quote functionality, interactive photo/video galleries, logo design and much more.



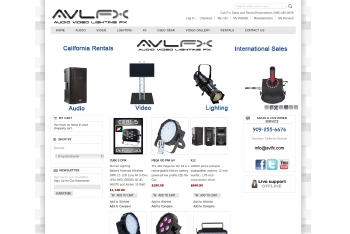
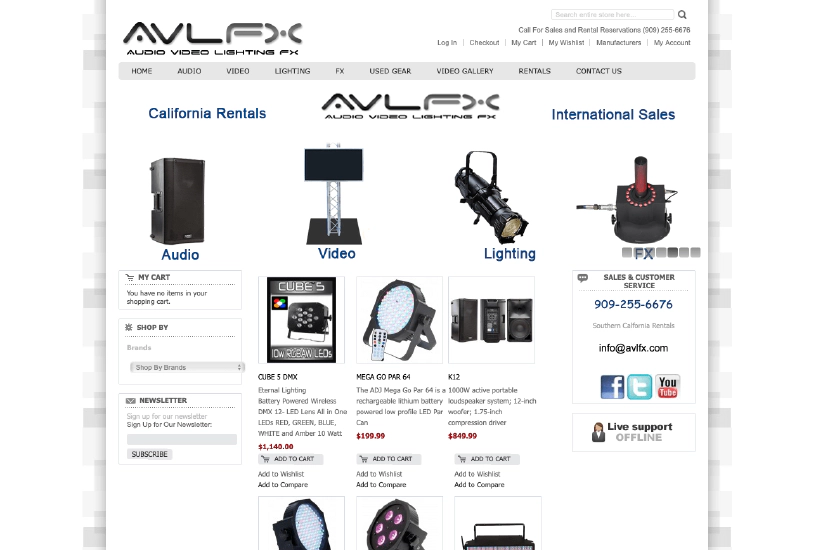
Fully customized Magento integration to enable drop-shipment of AV/VFX equipment purchases internationally as well as facilitating localized equipment rentals.
Learn More


AVLFX
Type: Client Project
Year: 2011
Links:
Internet
Archive
Tech:


![]()
Fully customized Magento integration to enable drop-shipment of AV/VFX equipment purchases internationally as well as facilitating localized equipment rentals.



In order to keep all of the companies DJ's music/video/playlist/crate libraries syncronized, shared and backed-up, I create a combined file server/VPN/and CLI tool based on RSync to create an industry-specific company-wide file sharing server.
Learn More


VDJ LibSync
Type: Client Project
Year: 2011
Tech:


In order to keep all of the companies DJ's music/video/playlist/crate libraries syncronized, shared and backed-up, I create a combined file server/VPN/and CLI tool based on RSync to create an industry-specific company-wide file sharing server.


Extremely simple single-page landing page for UK-USA Research & Innovation, a US-based defense/aerospace import/export firm. Primarily used as a 'online business card' of sorts.
Learn More


UK-USARI
Type: Client Project
Year: 2011
Tech:

![]()
Extremely simple single-page landing page for UK-USA Research & Innovation, a US-based defense/aerospace import/export firm. Primarily used as a 'online business card' of sorts.


Very basic static html/css landing page for FireWi, a local WISP solving rural conection gaps in the Coachella Valley.
Learn More


FireWi
Type: Client Project
Year: 2011
Links:
Internet
Archive
Tech:

![]()
Very basic static html/css landing page for FireWi, a local WISP solving rural conection gaps in the Coachella Valley.



The 'OG' predecessor to my online portfolio. For 10+ years I channeled all outside-client work through Baird Productions, coverall all needs from design/development, to A/V and IT services.
Learn More


Baird Productions
Type: Personal Project
Year: 2011
Links:
Internet
Archive
Tech:


![]()
The 'OG' predecessor to my online portfolio. For 10+ years I channeled all outside-client work through Baird Productions, coverall all needs from design/development, to A/V and IT services.


Static HTML/CSS site created for competitive all-star cheerleading gym in Thousand Palms. Clean, bright, fun design targeted at younger audience with 3D animated photo galleries.
Learn More


Action All-Star Cheer
Type: Client Project
Year: 2010
Tech:

![]()
Static HTML/CSS site created for competitive all-star cheerleading gym in Thousand Palms. Clean, bright, fun design targeted at younger audience with 3D animated photo galleries.



Website and reservation booking system designed and integrated for small chain of resorts. Clean/warm design was primary focus to ensure an inviting and professional feeling to users/guests.
Learn More


Miracle Springs
Type: Client Project
Year: 2010
Tech:


![]()
Website and reservation booking system designed and integrated for small chain of resorts. Clean/warm design was primary focus to ensure an inviting and professional feeling to users/guests.


Extremely simple/minimalistic design for a local insurance brooker. Primarily used as a 'online business card' of sorts. Keep in mind that this was done in 2010 when I was 19, design trends have changed drastically since producing.
Learn More


Insurance Services Of The Desert
Type: Client Project
Year: 2010
Links:
Internet
Archive
Tech:

![]()
Extremely simple/minimalistic design for a local insurance brooker. Primarily used as a 'online business card' of sorts. Keep in mind that this was done in 2010 when I was 19, design trends have changed drastically since producing.


Early in my development career, I created a static HTML/CSS website for a small local computer repair shop in Rancho Mirage. The goal was to establish an online presence that effectively communicated the shop's services and values to its local clientele. Despite being a novice in web development, I succeeded in designing an informative, user-friendly, and visually appealing website. The website significantly increased customer inquiries and foot traffic to the shop, serving as a testament to my ability to deliver effective solutions and adapt to diverse client needs. This project was a pivotal step in my career, helping to refine my technical skills and deepen my understanding of client-centric web development.
Learn More


Destanet
Type: Client Project
Year: 2009
Links:
Internet
Archive
Tech:

![]()
Early in my development career, I created a static HTML/CSS website for a small local computer repair shop in Rancho Mirage. The goal was to establish an online presence that effectively communicated the shop's services and values to its local clientele. Despite being a novice in web development, I succeeded in designing an informative, user-friendly, and visually appealing website. The website significantly increased customer inquiries and foot traffic to the shop, serving as a testament to my ability to deliver effective solutions and adapt to diverse client needs. This project was a pivotal step in my career, helping to refine my technical skills and deepen my understanding of client-centric web development.
Objective
At the early stages of my development career, I was tasked with creating a static HTML/CSS website for a small local computer repair shop based in Rancho Mirage. The primary objective was to establish an online presence for the business and provide essential information to potential customers. Given the small scale of the business and its focus on local clientele, the emphasis was on simplicity, information clarity, and ease of navigation, rather than advanced functionalities.
Challenges
Building a website for a small local business presented unique challenges. Firstly, the project required a clear understanding of the client's needs and the local context. The design and content needed to resonate with the local clientele and communicate the shop's values and services effectively. Secondly, as the website was one of the earliest projects in my development career, it was necessary to navigate through the technical aspects of HTML/CSS with a still-evolving skill set. Creating an aesthetically pleasing and user-friendly site with limited experience was indeed a challenging proposition.
Solution
The solution to these challenges was rooted in careful planning and iterative development. I conducted an in-depth consultation with the client to fully understand their expectations and the needs of their customers. The site design was kept clean and simple, prioritizing user navigation and clarity of information. The website was built using static HTML/CSS, providing a stable, fast, and easily maintainable solution suitable for a small business. Throughout the project, I continually refined my skills and applied best practices for HTML/CSS, enhancing both my competence and the quality of the website.
Results
The project culminated in the successful launch of a user-friendly, informative, and visually appealing website. The site served as an effective online presence for the computer repair shop, providing customers with easy access to information about the business's services, location, and contact details. The business reported an increase in inquiries and foot traffic after the website launch, demonstrating the site's value in attracting and informing customers. This project marked a significant step in my development career, highlighting my ability to deliver effective solutions, navigate technical challenges, and adapt to the unique needs of different clients.



In 2008, while working at Props Productions, I undertook a project to design and distribute a comprehensive product/service catalog. The catalog was aimed at providing a detailed guide of our offerings for potential clients, and was complemented with a DVD, which presented our services in a more engaging format. The project also involved coordinating with a print shop for the production of the catalog and setting up an automated mailing process to distribute it across hundreds of schools in Southern California.
Despite the complexity, the catalog was successfully designed and distributed, leading to an increase in bookings for the 2008-2009 season and showcasing my ability to manage multifaceted projects requiring a blend of creativity, technical knowledge, and logistical skills.
Learn More





Props Productions Catalog
Type: Client Project
Year: 2008
Tech:


In 2008, while working at Props Productions, I undertook a project to design and distribute a comprehensive product/service catalog. The catalog was aimed at providing a detailed guide of our offerings for potential clients, and was complemented with a DVD, which presented our services in a more engaging format. The project also involved coordinating with a print shop for the production of the catalog and setting up an automated mailing process to distribute it across hundreds of schools in Southern California.
Despite the complexity, the catalog was successfully designed and distributed, leading to an increase in bookings for the 2008-2009 season and showcasing my ability to manage multifaceted projects requiring a blend of creativity, technical knowledge, and logistical skills.
Objective
In 2008, during my tenure at Props Productions, a company specializing in DJ, lighting, A/V, and entertainment services, I was tasked with creating a product/service catalog for the 2008-2009 season. The key objective was to provide a comprehensive guide for potential clients, detailing all the packages, equipment for rental, and service rates. This catalog was to be complemented by a DVD, housed in a sleeve on the inside cover, providing visual aids and further information about our offerings. A crucial aspect of this project was not only the creation of an appealing and informative catalog but also the logistical coordination of printing and automating the mailing process to hundreds of schools across Southern California.
Challenges
The challenges of this project lay in both the creative and logistical domains. On the creative side, designing a catalog that was both attractive and informative, capable of effectively showcasing the range and quality of our services, was a complex task. Equally challenging was the need to seamlessly incorporate a DVD into the catalog's design.
On the logistical side, the task of coordinating with a print shop to produce high-quality catalogs was a crucial step. Furthermore, setting up an automated mailing process to distribute the catalog across hundreds of schools in Southern California added an additional layer of complexity, requiring careful planning and execution.
Solution
To overcome these challenges, a two-pronged approach was adopted. Firstly, a great deal of attention was given to the design phase. The catalog was created in a way that it was not just visually appealing, but also user-friendly, enabling clients to easily find the information they needed. The inclusion of a DVD provided potential clients with an engaging, multimedia overview of our offerings.
Simultaneously, I established a relationship with a reliable print shop, ensuring that the quality of the catalog aligned with our standards. Once the catalogs were printed, an automated mailing process was set up. This involved careful planning to accurately target the schools in our list and ensure the timely delivery of the catalogs.
Results
The results of this project were extremely rewarding. The catalog was well-received by the schools, resulting in a surge of inquiries and a significant increase in bookings for the 2008-2009 season. The accompanying DVD provided an interactive platform to showcase our services, giving us an edge over competitors.
In addition, the automated mailing process proved to be highly efficient, ensuring that the catalogs reached their intended recipients promptly and accurately. This project showcased my ability to handle complex tasks that required a blend of creativity, technical knowledge, and logistical acumen. Overall, the project was a success, contributing substantially to Props Productions' visibility and client engagement for that season.
If I've listed a project of ours that you'd like unlisted, please don't hesitate to reach out. I certainly have no malicious intent or any intent of breach to our agreements/contracts.
disclaimers & disclosures
Limitation of liability for internal content
The content of my website has been compiled with meticulous care and to the best of my knowledge. However, I cannot assume any liability for the up-to-dateness, completeness or accuracy of any of the pages. I am not under obligation to monitor external information provided or stored on my website. Once I have become aware of a specific infringement of the law, I will immediately remove the content in question. Any liability concerning this matter can only be assumed from the point in time at which the infringement becomes known to us.
Limitation of liability for external links
My website contains links to the websites of third parties (“external links”). As the content of these websites is not under my control, I cannot assume any liability for such external content. In all cases, the provider of information of the linked websites is liable for the content and accuracy of the information provided. At the point in time when the links were placed, no infringements of the law were recognizable to me. As soon as an infringement of the law becomes known to me, I will immediately remove the link in question.