Development - The Resurgence of Static Sites: Why Hugo Powers My Blog
Amidst the ever-evolving landscape of web development, where complexity often overshadows the essential goals of efficiency, security, and scalability, static site generators (SSGs) emerge as pillars of simplicity. These powerful tools are not only rejuvenating our approach to website creation but are also guiding us toward more sustainable, manageable, and high-performance web solutions. Embark on a comprehensive exploration of SSGs, uncovering their revival, robust security features, and ingenious ways they accommodate dynamic content capabilities.
What Exactly Is A Static Site Generator?
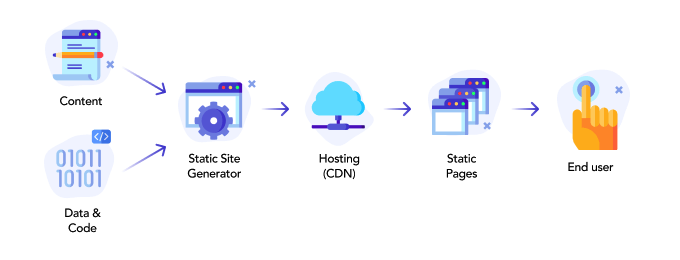
A static site generator is a modern tool that channels the straightforward spirit of early web development while leveraging today’s technological efficiencies. An SSG processes your content—typically written in Markdown—alongside templates and assets, to output a complete, static HTML website. These sites consist of ready-to-serve HTML, CSS, and JavaScript files that load swiftly and securely for your visitors, without the backend gymnastics of traditional dynamic websites.

Originally, web pages were merely static HTML files. Any change, even minor, required manual updates across every affected page, a labor-intensive process prone to errors. This early method, though straightforward, was far from efficient.
Today’s SSGs marry the simplicity of the past with the dynamic needs of the present. They utilize a ‘write-once, publish-everywhere’ philosophy through advanced templating. This means updates made in one template file automatically propagate across all pages incorporating that template. This approach is not only time-efficient but also reduces errors and ensures consistency throughout the site.
Practical Templating Example with SSGs
Consider a website’s navigation bar—a standard component across most pages. With an SSG like Hugo, you define your navigation bar once in a template. Any modifications to this bar—adding a new link or altering an existing one—are made in a single template file. When the site is rebuilt, Hugo automatically updates every page that features the navigation bar. This efficiency is a game-changer, blending static HTML’s speed with the flexibility of modern web development. Hugo, along with other SSGs like Jekyll and Eleventy, uses these templates effectively, integrating modern web technologies such as Sass and Webpack to deliver both fast and maintainable websites.
The Appeal of SSGs
Static site generators thrive in today’s web ecosystem by adeptly addressing several critical digital needs:
- Performance: They deliver content faster than traditional dynamic sites, as they serve pre-built files directly from a server or CDN.
- Security: Lacking a database or dynamic CMS, these sites naturally repel common web threats, enhancing overall security.
- Scalability: The simplicity of distributing static files makes handling traffic spikes straightforward and efficient.
- Cost-efficiency: Lower server resource requirements translate into reduced hosting costs.
SSGs modernize early web development techniques with the sophistication of current technology, presenting an attractive solution for those aiming to craft speedy, secure, and manageable websites. Whether for blogs, corporate sites, or portfolios, SSGs offer a framework that combines past simplicity with present demands, proving indispensable in the contemporary developer’s toolkit.
Selecting the Right Static Site Generator
Each static site generator (SSG) offers unique strengths tailored to different project needs and developer preferences. Here’s a closer look at how some key players in the market distinguish themselves:
-
Eleventy: Eleventy is highly praised for its flexibility, supporting multiple templating engines which allow for extensive customization. This SSG is ideal for developers who prefer a straightforward, adaptable platform that doesn’t enforce a rigid framework structure.
-
Gatsby: Leveraging React and GraphQL, Gatsby excels at building sophisticated, interactive websites. It optimizes site performance by prefetching resources, which enhances the user experience, especially on content-rich sites that also need to maintain strong SEO performance.
-
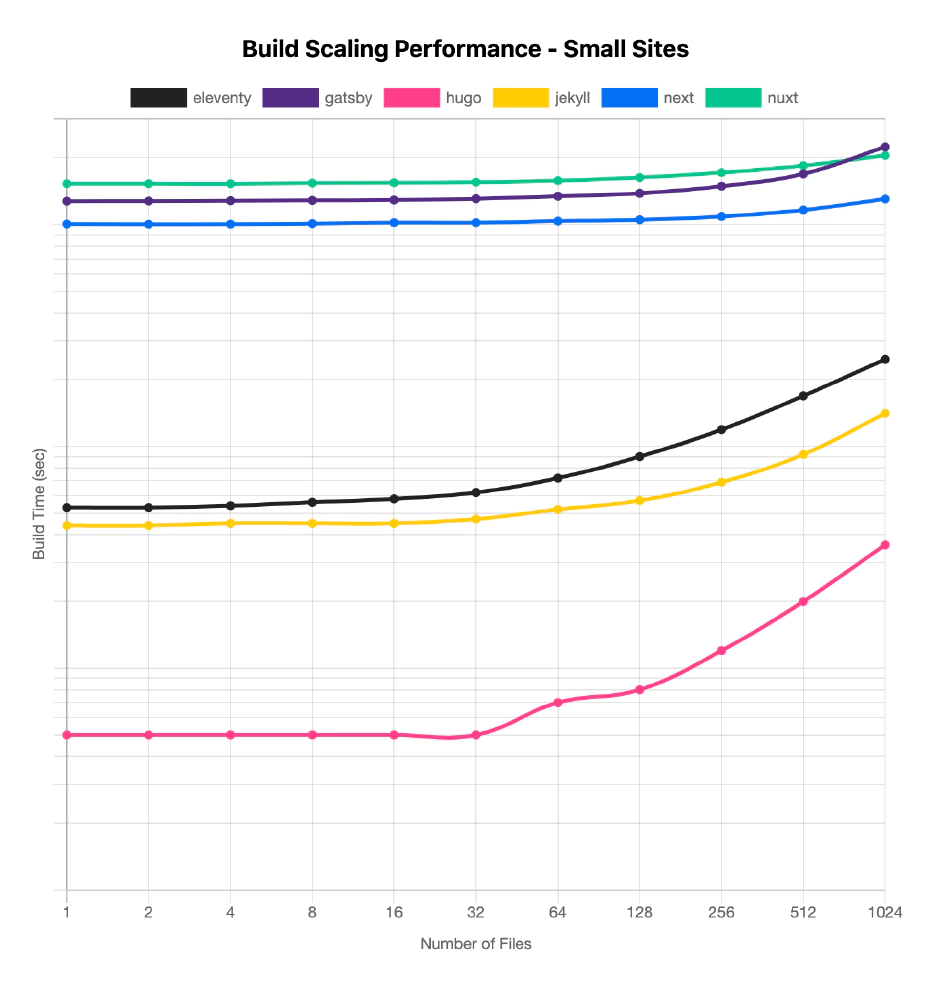
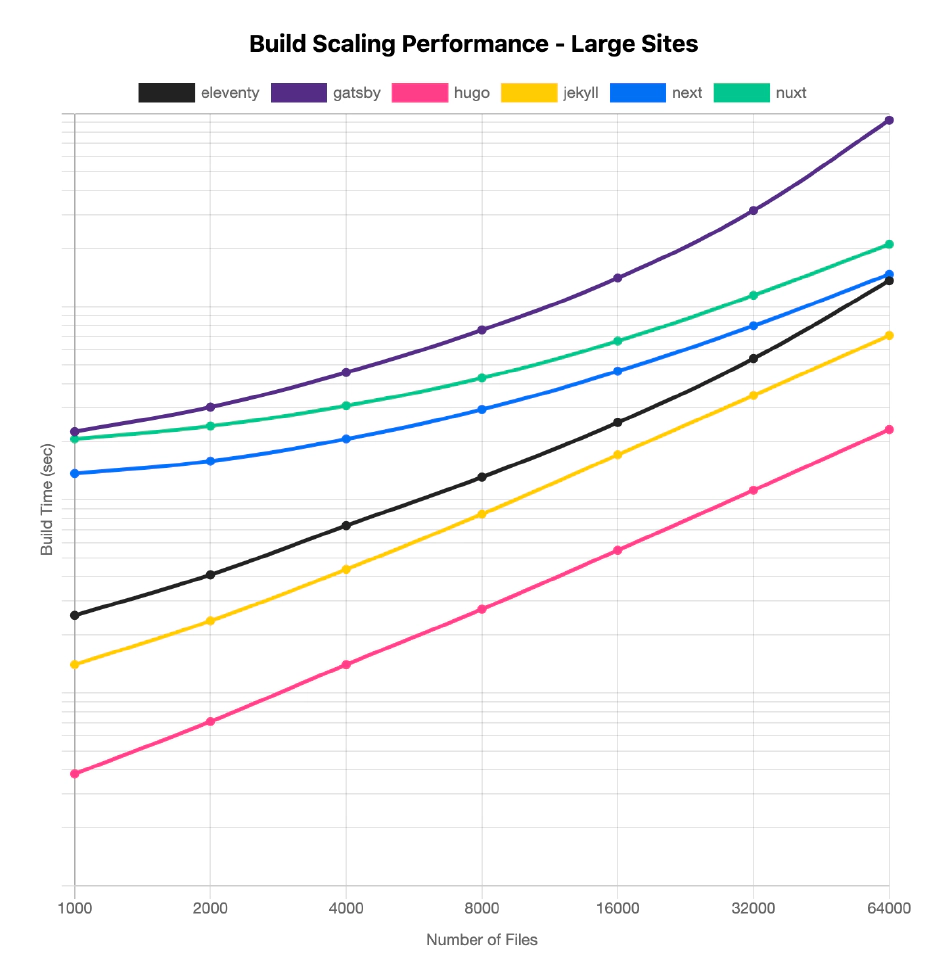
Hugo: Renowned for its fast build times, Hugo is particularly effective for handling large-scale projects or sites requiring frequent updates. It combines extensive documentation with an active community, making it a reliable choice for developers seeking a powerful and efficient SSG.
-
Jekyll: Jekyll offers seamless integration with GitHub, making it particularly suited for smaller projects and personal blogs. Its Ruby-based setup provides a gentle learning curve and is favored for its mature ecosystem and straightforward deployment capabilities.
-
Next.js: This framework is a go-to for developers using React who need both static site generation and server-side rendering capabilities. Next.js is adept at building sites that balance static benefits with dynamic functionalities, offering the best of both worlds for modern web applications.
-
Nuxt: As the Vue.js counterpart to Next.js, Nuxt simplifies the creation of Vue applications with automatic routing and state management. It’s excellent for developers looking to utilize Vue’s intuitive design in statically generated sites, providing tools for building everything from simple pages to complex applications with server-side rendering.
Each of these SSGs caters to specific types of projects and developer ecosystems, making the choice dependent on the particular needs, technical requirements, and personal preference of the developer. Whether it’s a minimalist blog, a dynamic web application, or a large corporate site, there is an SSG designed to optimize development and performance.


Enhancing Static Sites with Dynamic Features
Static sites, often celebrated for their speed and security, are not limited to static content alone. Modern static site generators (SSGs) are equipped to incorporate dynamic functionalities that enrich user interaction without sacrificing the core benefits of static generation. Here’s how you can seamlessly integrate dynamic elements into your static sites:
-
Interactive Comments: Engaging your audience is vital, and incorporating interactive comment systems is a great way to foster community interaction. Tools like Disqus or Commento can be easily integrated into static sites, offering a dynamic commenting experience that encourages user participation while still maintaining the site’s static nature. These platforms manage comments externally and inject them into your site via JavaScript, meaning no backend processing is required on your part.
-
Advanced Search Capabilities: Enhancing user experience with powerful search features is essential for content-heavy sites. Integrating search services like Algolia or Elasticsearch can transform the usability of a static site, providing fast, reliable, and rich search capabilities. These services index your site’s content and allow for quick retrieval without the need for server-side execution, ensuring that users can find the information they need instantly.
-
E-commerce Solutions: Static sites can effectively host e-commerce functionalities without moving to a fully dynamic setup. By leveraging APIs from platforms like Shopify or using JavaScript-based shopping cart tools like Snipcart or Ecwid, static sites can handle transactions, inventory management, and user authentication. These tools operate on the client side or through external services, enabling full e-commerce capabilities without compromising the static integrity of the site.
-
Live Data Feeds: Incorporating live data feeds, such as news tickers, weather updates, or stock market summaries, can also add dynamic content to a static site. Using APIs to pull in live data and JavaScript to display it, you can keep your site updated with real-time information while still enjoying the benefits of a static architecture.
-
User Personalization: Even static sites can offer personalized experiences. By using client-side JavaScript or leveraging browser cookies, static sites can display user-specific information and preferences without needing a backend. This might include changing themes, adjusting layouts, or remembering user history, all handled directly in the user’s browser.
These integrations show that static sites do not have to be limited in functionality. By combining traditional static methods with modern APIs and JavaScript, developers can create rich, interactive experiences that rival those of dynamic websites while still maintaining the performance, security, and scalability advantages of static sites.
What About My Backend CMS?
Even though static sites traditionally do not rely on a backend content management system (CMS) in the traditional sense, the modern development ecosystem offers innovative solutions that streamline content management and deployment, enhancing the static site experience without compromising its integrity. Tools like Forestry.io and other headless CMS platforms provide a dynamic layer for managing content that seamlessly integrates with static site generators.
Integrating Headless CMS with Static Sites
A headless CMS provides content management capabilities as a backend service and delivers content through APIs, making it an ideal partner for static sites. This approach decouples the content presentation layer (the static site) from the content management layer, providing a flexible, scalable, and secure content infrastructure. Here’s how it enhances static site management:
-
Direct Repository Updates: Platforms like Forestry.io allow non-technical users to easily add, modify, or delete content through a user-friendly interface that directly interacts with your site’s repository. Changes made in the CMS are automatically committed to the repository, triggering a rebuild and deployment of the static site. This workflow ensures that the static site remains up-to-date without requiring manual file handling or complex deployment processes.
-
Streamlined Content Operations: Headless CMS platforms support various types of content — from blog posts and product listings to multimedia resources — and enable them to be managed and deployed without direct developer intervention after initial setup. This is particularly useful for sites that require frequent content updates, such as news portals, blogs, and e-commerce sites.
-
Scalability and Security: Because the CMS does not dictate the front-end technology, developers can choose the most appropriate static site generator that meets their performance, scalability, and security needs. The CMS simply serves as the content backend, securely managing data and serving it via APIs.
-
Customizable Workflows: Many headless CMS platforms offer customizable workflows that support various stages of content creation, from drafting and reviewing to publishing and archiving. This can include role-based access controls, versioning, and integration with third-party services like translation management systems or SEO tools, enhancing the overall content strategy.
Popular Headless CMS Options for Static Sites
-
Forestry.io: Offers a clean, intuitive interface that directly integrates with Git repositories, supporting static site generators like Hugo and Jekyll. It is favored for its simplicity and the seamless way it integrates with your existing development workflow.
-
Contentful: Known for its powerful API and extensive customization capabilities, Contentful can manage any content type and serve it across multiple channels, making it ideal for more complex projects that require a robust, scalable CMS solution.
-
Netlify CMS: Built by the same team behind the Netlify hosting and automation platform, Netlify CMS is an open-source option that provides a straightforward, Git-based CMS that works well with any static generator for a smoother deployment process.
-
Sanity.io: Stands out with its real-time editing experience and highly customizable schema, which is great for projects that require a tailored CMS. Its powerful API and portable text feature make it an excellent choice for collaborative environments and complex content structures.
These headless CMS platforms transform the way content is managed and deployed on static sites, combining the benefits of static site architecture with the flexibility and power of dynamic content management. By integrating a headless CMS, developers can significantly streamline content updates and site maintenance, ensuring that static sites are not only fast and secure but also easy to manage and update.
Diving Into My Tech Stack
The technology I’ve chosen to power this site aligns closely with my objectives of optimizing performance, bolstering security, and ensuring scalability. Here’s a closer look at the components of my tech stack and the rationale behind each choice:
Why Hugo Is the Core of My Blog
Hugo stands out for its rapid build times and straightforward operation. Its robust templating capabilities allow for deep customization, supported by an active community that continually enhances its versatility through plugins and themes.
Simplified Templating with Hugo
Hugo’s templating system is intuitive and efficient. For example, to display a page title, you simply insert {{ .Title }} into an HTML template. Hugo processes this placeholder during the build, injecting the actual title into the final static page. This streamlined approach minimizes overhead by utilizing Go’s native templating libraries, negating the need for third-party tools.
Embracing a No-JavaScript Philosophy
Although Hugo integrates well with JavaScript, I chose to eliminate client-side JavaScript entirely to boost site performance and enhance security. This decision also ensures compatibility across all devices, including those where JavaScript is disabled.
Pioneering Privacy with NanoTrack
In an era where user privacy is paramount, I developed NanoTrack, a minimalistic, self-hosted analytics tool. Using a 1x1 tracking pixel, NanoTrack respects user privacy while providing essential site traffic insights. This approach reflects a commitment to ethical web practices.
Optimized Hosting and Streamlined Deployment
Combining a low-cost VPS with Cloudflare’s CDN capabilities allows for economical and efficient content delivery. Cloudflare’s additional security features protect the site from potential threats, while the CDN ensures fast global access to content.
Efficient Deployment via Docker
The deployment process utilizes Docker to ensure consistency across environments. Automated workflows triggered by GitHub webhooks facilitate seamless updates—changes pushed to the repository initiate a rebuild and redeployment cycle, keeping the site up-to-date without manual intervention.
Conclusion
Static site generators represent a return to basic principles, enhanced by modern technology to meet today’s high standards for web development. By selecting the right tools and strategies, such as Hugo and a no-JavaScript setup, developers can create fast, secure, and feature-rich websites. This comprehensive approach positions static sites at the forefront of modern web development, providing an optimal blend of performance, security, and user experience.
Share This Post
When I first slid on the Apple Vision Pro, I was bracing myself for another overhyped gadget. Instead, what I encountered was a transformative leap into the future of digital interaction. This wasn’t merely a high-tech toy; it was a tool that seamlessly wove itself into my daily coding rituals, shattering my preconceived limits of what technology could achieve. From that moment, I was hooked—immersed in a mixed reality that felt both groundbreaking and surprisingly intuitive.
Veronica Duigan - Gitlab.Innive.com
Mari Malin - WWW.Jpnumber.com
Lachlan Wroe - www.godisageek.com
Felisha Kilgore - khdesign.nehard.kr
Patrice Swartz - imatranperhokalastajat.net
Finn Grondin - 163.21.7.9
Joyce Hilder - paul-hull-2.thoughtlanes.net
Kelsey D'Albertis - senty.ro