Spearheading ADA / Section 508 Compliance in FinTech
Join me on an ADA Adventure: Where complexities become catalysts for change, and the pursuit of compliance evolves into a mission of empowerment and inclusivity in the dynamic landscape of FinTech.
As a full-stack engineer at one of the largest banks in the nation, I stumbled upon a project that was more than just a task – it was a quest. Hidden in the backlog was our online consumer lending platform’s transformation to ADA/Section 508 compliance. This wasn’t just any challenge; it was an uncharted territory that my predecessors had shied away from, a mission that required more than technical skills – it needed heart and soul.
Picture this: I’m handed this project, a blend of excitement and nerves buzzing through me. Accessibility has always been close to my heart, with personal ties to the world of disabilities. This project was more than a job; it was a personal crusade to build a digital world that’s welcoming to everyone, a world where physical abilities don’t dictate digital freedom. This mission was about pushing boundaries, not just ticking off a compliance box. It was about building bridges in the digital space, making it a place of equality and inclusion.
Embarking on this journey, my toolkit was packed with code, algorithms, and system architectures, but not ADA compliance know-how. Yet, I dove in headfirst, ready to tackle the steep learning curve. It was an exhilarating climb, diving into legal documents, decoding accessibility standards, and really listening to users. Every step was a revelation, showing how technology can be a barrier or a bridge.
This adventure was more than coding; it was about a story of empathy, collaboration, and education. My days were filled with brainstorming with UI/UX designers, strategizing with legal teams, and leading workshops. We weren’t just crafting a product; we were embedding a culture of inclusivity in our digital offerings.
Reflecting on the early days, filled with a mix of uncertainty and resolve, I realize this was more than a career highlight. It was a personal journey, connecting my life experiences with my skills, directed towards a deeply meaningful cause. This was about making a real difference, ensuring that our digital services are accessible to millions, regardless of their physical abilities. More than compliance, it was a journey to change lives, one line of code at a time.
Demystifying ADA and Section 508
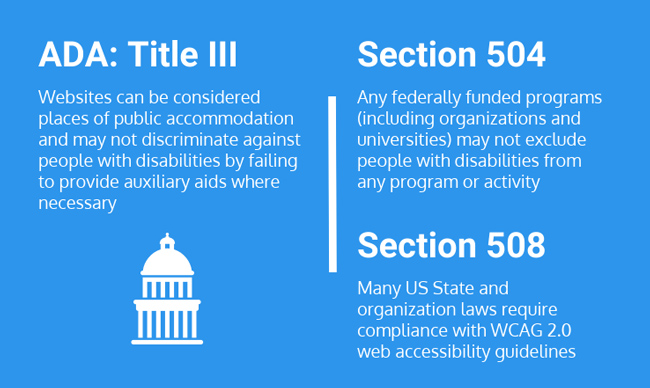
At the heart of our mission stood the Americans with Disabilities Act (ADA) and Section 508 of the Rehabilitation Act . These weren’t just legal must-dos; they were the cornerstones of digital inclusivity, championing the right of individuals with disabilities to navigate life on equal terms.
As the digital age dawned, ADA and Section 508 shifted gears. No longer confined to physical spaces, these laws stretched into the digital domain. It was a groundbreaking shift, acknowledging that access to digital spaces is as essential as access to physical ones.
Our challenge? To reimagine what accessibility means in a constantly evolving digital landscape. Where barriers aren’t steps or narrow doorways but digital constructs that can be just as excluding. We embarked on this mission to translate physical accessibility principles into the digital realm’s language.

If you want to explore more about the background and importance of ADA compliance in creating inclusive and accessible digital products, be sure to check out my previous article, ‘Ensuring Inclusively: The Right to Digital Accessibility’ , which provides essential knowledge on ADA compliance and may even help you prevent financial liability.
Decoding ADA in the Digital Age
Navigating ADA compliance in the digital world was like solving a complex puzzle. The law mandates accessibility but doesn’t spell out digital specifics. This ambiguity, while challenging, offered a canvas for creativity and adaptation in a rapidly changing tech world.
Our task was twofold: ensure seamless access for all users and interpret the law’s spirit, not just its letter. We realized that a holistic approach was needed. We dived into understanding the diverse ways people interact with digital content, considering various disabilities and how they might affect users’ experiences on our platform.
We weren’t just adhering to legal requirements; we were embracing a culture of inclusivity. Every design decision, every functionality, was scrutinized through the lens of accessibility. We asked ourselves not just if we were meeting technical standards but whether we were truly fulfilling the law’s intent to create welcoming, inclusive digital spaces.
We collaborated with legal experts, advocacy groups, and, crucially, people with disabilities. This partnership helped us interpret ADA guidelines innovatively and with respect for the diverse needs of our users. It was about making our platform not just legally compliant but compassionate and user-centered.
The WCAG: A Guiding Light
Amidst the ambiguity and fluidity of ADA compliance in the digital world, the Web Content Accessibility Guidelines (WCAG) stood as a lighthouse, guiding us through the murky waters of interpretation and implementation. These guidelines, developed by the World Wide Web Consortium (W3C) , offered a beacon of clarity in an otherwise uncertain landscape. While not legally binding in themselves, they have become the de facto standard for digital accessibility, providing a comprehensive and detailed framework to ensure online content is accessible to all.

The WCAG, in its various iterations, represents a global consensus on what digital accessibility should entail. It offers specific, measurable criteria for ensuring that websites, applications, and digital platforms are perceivable, operable, understandable, and robust for all users, including those with disabilities. This universality made the WCAG an invaluable resource for our project, allowing us to align with international best practices and ensure that our services met the highest standards of accessibility.
The WCAG’s evolving nature was key. As technology changes, so do the guidelines, reflecting new understandings and challenges. Applying these guidelines meant not just making technical tweaks but rethinking our entire design philosophy to prioritize accessibility at every step.
Uncovering the Layers of ADA Compliance
The research phase of this project was both intensive and eye-opening. I found myself delving deep into the intricacies of ADA compliance, peeling back layers of legal jargon, technical standards, and user experience principles. This exploration was far from theoretical; it was a quest to convert complex regulations and guidelines into tangible, actionable strategies for our digital platforms.
My journey was marked by a relentless pursuit of knowledge - from grasping the fundamental tenets of ADA compliance to dissecting its more subtle and intricate aspects. I sought to understand not just the ‘what’ but the ‘why’ behind each guideline, striving to see the digital world through the lens of those with varied abilities and challenges. This process wasn’t just about acquiring information; it was about reshaping our approach to digital creation, ensuring our products were crafted with accessibility at their core.
Rethinking Digital Accessibility for All
Delving into ADA compliance, we uncovered the often-overlooked intricacies of digital accessibility. A key insight was the pivotal role of keyboard navigation, especially for users with motor or visual impairments. For them, a mouse or touchscreen isn’t just inconvenient; it’s a barrier. Keyboard navigation becomes their lifeline to the digital world, transforming tasks like form-filling or menu navigation from challenges to smooth, navigable experiences.
Our journey into keyboard navigation was an eye-opener, leading us to reconsider how users interact with webpages. It was no longer just about ensuring the functionality of ’tab’ and ’enter’ keys but about designing a logical, intuitive flow of navigation. This meant making every element, from links to form fields, accessible and functional through keyboard alone. The sequence in which elements were focused had to be predictable and user-friendly, catering to those who rely solely on keyboards.
This exploration was just the tip of the iceberg. It led us to a broader understanding of how diverse the interaction with digital platforms can be. For instance, visually impaired users depend on screen readers, which require well-structured and labeled webpages. Users with cognitive disabilities need clear, consistent layouts and straightforward navigation. Users with motor-skill disabilities may use a tongue-clicker which simulates ’tab’ key presses, too many clicks may unintentionally be causing unnecessary pain and discomfort. There was so much to understand and take in.
Understanding these diverse needs marked a significant shift in our approach. We began to see our digital products not merely as feature sets but as ecosystems designed for a wide spectrum of human abilities and preferences. This new perspective meant integrating accessibility into every facet of our design and development process, from initial wireframing to final user testing. Our aim evolved from mere compliance to creating genuinely inclusive digital experiences, ensuring that every user, regardless of how they interact with technology, has a positive and empowering experience.
ADA Compliance in FinTech
Recent years have witnessed a surge in the reliance on banks, with 81% of American adults holding bank accounts in 2021, marking a substantial 10% increase from 2015. However, this access to traditional banking services hasn’t extended fully and equally to a significant segment of the American adult population: people with disabilities.
For those in the disability community, inadequate accommodations and a lack of empathy for their unique needs create unwelcome barriers at banks. This issue becomes even more critical in an era where online banking plays an increasingly vital role, with 85% of the U.S. population preferring digital engagement. Unfortunately, the accessibility of many bank websites and apps remains a challenge for individuals with disabilities.
To combat these issues of discrimination, it’s imperative that banks adhere to the Americans with Disabilities Act (ADA) to ensure equal treatment for the disability community, both in their physical locations and online platforms.
In the realm of financial technology (FinTech), achieving ADA compliance is a complex journey, intricately woven with the specific demands and nuances of the sector. This intersection creates a unique landscape where two critical aspects of our digital platform—accessibility and banking compliance—must be harmoniously integrated.

Banking regulations, known for their stringency, demand precise presentation of legal and financial information to protect consumers and maintain financial system integrity. However, when viewed through the lens of ADA compliance, these regulations pose a complex challenge. Our task was to ensure that all legal disclosures, terms and conditions, and financial data were not only accurate and compliant with banking regulations but also fully accessible to all users, including those with disabilities.
A significant challenge was presenting complex financial information that was both compliant and accessible. Financial data can be dense and overwhelming, even for users without disabilities. Thus, we had to rethink how we presented this information, simplifying language where possible, providing alternative text for graphical data, and structuring tables and charts to be screen reader-friendly.
Achieving this balance necessitated a collaborative approach, uniting expertise from various fields. We closely collaborated with legal teams, compliance experts, and accessibility advocates to develop solutions meeting the rigorous requirements of banking regulations while upholding ADA compliance principles. This collaboration was pivotal in creating a digital platform that was not only legally compliant but also truly accessible to all users.
Throughout this process, we realized that ADA compliance in FinTech transcends regulatory obligations; it embodies a commitment to making financial services accessible and usable for everyone. It’s about ensuring equal access to financial tools and resources, regardless of individuals’ abilities. This commitment spurred continuous innovation, ensuring that our platform not only met current standards but was also ready for future advancements in both accessibility and financial regulations.
Tools of the Trade
In the quest to achieve ADA compliance, the selection and use of the right tools were not just important—they were foundational. These tools went beyond mere software applications; they were the instruments that would enable us to unlock the full potential of digital accessibility for our users, bridging the gap between technology and inclusivity.
The Critical Role of Screen Readers
Among the various tools at our disposal, screen readers were paramount. These sophisticated software applications do more than just read text aloud; they translate the digital world into a format that is navigable and understandable for visually impaired users. They turn text into speech or Braille, allowing users to perceive and interact with content that would otherwise be inaccessible. Understanding the nuances of how screen readers interpret and relay information was a cornerstone of our compliance efforts.
Our journey with screen readers involved an in-depth exploration of their capabilities and limitations. Each screen reader, from JAWS to NVDA to VoiceOver, offered a different experience. Some were better suited for web navigation, while others excelled in document accessibility. The user base for each varied as well, with some being more prevalent in the business world and others more commonly used by consumers.
Approaching Tool Selection
Selecting the right tools was a multifaceted process. It wasn’t just about picking the most popular or sophisticated screen reader. It involved a thorough understanding of our user demographics and their specific needs. We engaged in extensive research, including user surveys and feedback sessions, to gauge which tools were most commonly used by our customers.

Our toolkit extended beyond screen readers. We explored a range of assistive technologies, including text-to-speech software, magnification tools, and alternative input devices like eye-tracking systems and speech recognition software. Each tool offered a unique way to cater to different disabilities, and understanding how to integrate these technologies into our platforms was crucial.
Training and Expertise
Equally important was training our team in the use of these tools. We conducted workshops and training sessions, not only to familiarize our developers and designers with the functionalities of these technologies but also to instill a mindset of accessibility-first design. This knowledge empowered our team to think creatively about solutions and to anticipate potential accessibility challenges in the development process.
In our training process, we instilled a crucial perspective shift among everyone involved in the project. Instead of labeling our newly recognized user base as “disabled users” (a term that is politically correct and commonly used outside of our internal discussions), we emphasized referring to them as “users with disabilities.” This seemingly minor adjustment had a profound impact on how our team perceived our users and the unique challenges they faced. It transformed the concept from a mere label into a category of understanding, creating a deeper empathy and awareness of their needs.
Initial Analysis and Testing
The initial step in our quest for ADA compliance was a comprehensive analysis of our existing digital platforms. This crucial phase involved an intricate combination of automated test suites and manual testing procedures, each serving a unique purpose in our quest to understand and improve the accessibility of our services.
Confronting the Digital Reality
The initial analysis phase served as a stark wake-up call, revealing a landscape riddled with accessibility barriers that had previously gone unnoticed. As we meticulously combed through our digital assets, we encountered a myriad of issues – from complex navigation hurdles to elements of design that failed to comply with accessibility standards. This phase extended beyond mere identification of problems; it was an exploratory journey to understand how these issues impacted the real-world experiences of our users, especially those with disabilities.
The Diversity of Accessibility Challenges
As we delved deeper, the diversity of accessibility challenges became apparent. We discovered issues ranging from insufficient color contrast, which made text difficult to read for those with visual impairments, to missing alt text on images, a critical component for screen reader users. Interactive elements like forms and dropdown menus, which seemed straightforward, often posed significant obstacles for users relying on keyboard navigation or assistive technologies.
Developing a Testing Strategy
Our approach to testing was designed to be as inclusive as the user base we intended to serve. We implemented a twofold strategy:
-
Automated Testing: This was our frontline tool, enabling us to quickly identify and categorize common accessibility issues across our digital platforms. Automated tests were invaluable in scanning for compliance with established accessibility standards, flagging issues like missing alt tags, improper heading structures, and inaccessible JavaScript elements.
-
Manual Testing: To complement automated testing, we employed manual testing procedures, crucial for gaining a deeper, more nuanced understanding of the user experience. This involved using screen reader software and other assistive technologies to navigate our services as our users would. Manual testing allowed us to experience firsthand the practical challenges faced by users with disabilities, providing insights that automated tools could not capture.
Engaging with Real Users
In addition to our internal testing procedures, we engaged with real users from the disability community. Their feedback was instrumental in uncovering issues that might not have been evident through automated or internal manual testing. This user-centric approach brought valuable perspectives and helped us prioritize fixes based on real-world impact.
A Cycle of Improvement
This initial phase of analysis and testing was not a one-off task but the beginning of a continuous cycle of evaluation and improvement. Each finding led to a series of actions: addressing immediate issues, re-evaluating our design and development processes, and training our teams to incorporate accessibility thinking into every aspect of their work. This ongoing process ensured that accessibility was not just a checkbox in our development cycle but a fundamental and enduring aspect of our digital presence.
Critical Documentation
Documentation in our ADA compliance project was much more than a formality; it was the foundational framework that guided every step of our journey. This documentation served multiple critical functions: as a comprehensive guide, a historical record, and a pivotal tool for training and maintaining continuity in our accessibility initiatives.
Standards & Best Practices
Leading the charge, I developed an exhaustive Digital Accessibility Standards document. This living document went beyond the realm of a standard checklist. It was a meticulously crafted guide that encompassed every facet of the development and quality assurance processes under the umbrella of ADA compliance. This guide became a cornerstone for our project, outlining not just the ‘how’ but also the ‘why’ behind each standard. It was designed to be dynamic, evolving with emerging technologies and changing accessibility standards, ensuring that our commitment to ADA compliance was not just for the present but ingrained in our future endeavors.
This document covered a wide range of topics, from basic accessibility principles to advanced technical guidelines. It included detailed instructions on coding practices, design considerations, content creation protocols, and testing methodologies. Each section was backed by examples and best practices, making it a valuable reference for both new and seasoned team members.
Training & Guidance
The documentation played a pivotal role in educating and aligning our teams across the bank. It was the cornerstone of our training programs for QA teams, engineers, and various other departments. These training sessions were not just about imparting knowledge; they were interactive and engaging, designed to teach a deep understanding and commitment to accessibility principles.
Through this training, we transformed team members into accessibility advocates. They learned to identify and address accessibility issues proactively, integrating these considerations into their everyday work. The documentation provided them with the tools and knowledge to make informed decisions and contribute effectively to our collective goal of digital inclusivity.
Aligning with Legal
Another crucial facet of our documentation was ensuring alignment with the bank’s legal and compliance departments. These teams played a critical role in guaranteeing that our digital content met both accessibility standards and stringent regulatory requirements.
We conducted specialized sessions with legal and compliance teams, walking them through the nuances of ADA compliance. This collaborative effort ensured a shared understanding of accessibility’s legal implications and the bank’s obligations. It also enabled these teams to review and validate public content, ensuring that our digital offerings were not only accessible but also compliant with all relevant laws and regulations.
Implementing Custom Solutions
Transitioning from the foundational work of research, tool selection, and documentation, we embarked on the implementation phase with a clear vision and robust strategy. This phase was marked by a blend of adapting existing digital features and crafting new, innovative solutions tailored to meet our stringent compliance goals.

Automated Tests
A pivotal initiative in this phase was the integration of custom unit tests into our build pipeline. These tests were not just standard checks; they were bespoke solutions, meticulously designed to confront the unique challenges of ensuring accessibility in a digital banking environment. Our approach was a fusion of traditional coding practices with inventive, out-of-the-box thinking.
These custom unit tests were developed to scrutinize every aspect of our online service for accessibility. We delved into the minutiae, examining not just the functionality but also the user experience of each component. This meant testing for keyboard navigability, screen reader compatibility, color contrast, and much more. We simulated various disabilities to ensure our platform was intuitive and usable for all users, regardless of their physical or cognitive abilities.
Integrating these tests into our continuous integration and delivery pipeline meant that accessibility was not an afterthought but a constant, integral part of our development process. Every code commit triggered these tests, ensuring that any new feature or change adhered to our strict accessibility standards. This approach not only streamlined our development process but also ingrained a culture of accessibility among our developers.
Complex UI Components
Our website’s sophistication was evident in its custom UI components, which presented a unique set of challenges. One notable example was our dynamic rate calculator, a complex tool essential for our users but daunting in terms of accessibility.
Making these intricate components accessible required a radical rethinking of our UI design. We had to balance functionality with simplicity, ensuring that the information and interactions were clear and straightforward. This involved breaking down complex data into manageable parts, using accessible design principles to guide the layout and interactions.
Ensuring Clarity and Navigability
For the rate calculator, our goal was to ensure that users could navigate through the tool without losing context or becoming overwhelmed. This involved implementing clear labeling, logical tab orders, and providing adequate feedback for each action. We employed ARIA (Accessible Rich Internet Applications) landmarks and roles to make the tool more comprehensible to screen reader users.
In developing these solutions, we engaged closely with our user base, particularly those with disabilities. Their feedback was invaluable in refining our UI components. We conducted multiple rounds of user testing, iterating on our designs based on real-world usage and experiences.
Realizing the Vision
After six intense months of unwavering dedication, we achieved a significant milestone: our online consumer lending service was now fully ADA compliant. This accomplishment went beyond a mere technical feat; it represented a giant leap in our commitment to inclusivity, accessibility, and ensuring equal access for all our users.
Our pursuit of ADA compliance wasn’t just about meeting legal requirements; it was a testament to our pledge to serve every customer, regardless of their abilities. By making our services accessible, we didn’t simply adhere to existing standards; we set new ones. This endeavor transformed our approach to technology, embedding a profound commitment to inclusivity into every facet of our work.
The completion of this project had a profound impact. Users with disabilities gained seamless access to our financial services, experiencing a newfound level of independence and empowerment. For the bank, it signified a step toward greater social responsibility, aligning our business practices with our core values of equality and service. It served as a clear illustration of how embracing accessibility leads to positive outcomes, benefiting both users and the organization.
In retrospect, this project wasn’t just a professional endeavor; it was a journey of personal growth. The lessons learned extended far beyond the realms of technology and compliance.
One of the most profound lessons was the paramount importance of empathy in technology. Understanding the diverse range of user experiences proved crucial. This project wasn’t solely about coding and compliance; it was about genuinely comprehending and addressing the needs of all our users, making a tangible difference in their lives.
As a testament to the impact of our ADA efforts, we received overwhelmingly positive feedback from users with disabilities. Later that year, we were honored to receive the prestigious “Best in Customer Satisfaction” award from JD Power & Associates . This recognition reaffirmed that our commitment to accessibility had a significant impact on our customers’ experiences and our organization’s success.

Setting New Industry Standards
This ADA compliance project did more than meet standards; it raised the bar for accessibility in the FinTech industry. Our journey has become a benchmark for others, showcasing the potential of harnessing technological innovation for social good. We demonstrated that prioritizing accessibility is not just beneficial for users with disabilities; it enhances the user experience for everyone.
Looking Forward
Achieving ADA compliance is not the end of the journey; it’s an ongoing commitment. Maintaining these standards requires continuous vigilance, updates, and education. As technology evolves, so too must our approach to ensuring accessibility.
Our commitment to creating an accessible digital environment remains steadfast. We are dedicated to regularly reviewing, updating, and improving our services, ensuring they are accessible to all users, irrespective of emerging technologies or regulatory changes.
Navigating the waters of ADA compliance in the FinTech sector was a challenging, enlightening, and ultimately rewarding experience. This journey underscored the critical role of technology in ensuring inclusivity and set a new precedent for future developments. As we move forward, the insights gained and the standards established will continue to guide our efforts in building an accessible, inclusive digital world for all.
Last Updated: June 6, 2024